Changing Twitter Bootstrap's Look and Feel
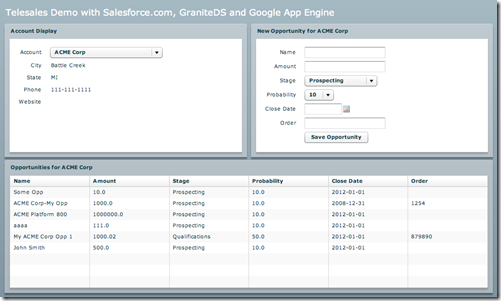
Back in the days when I was a big fan of using Adobe Flex I remember one of the complaints against it was that the default look and feel (while quite nice) was always used and rarely changed, which made every single app look the same as the other. A bit like this:
My love of Flex waned. This was mainly because I realised that using it was becoming less and less viable, but also because, when Flex 4 came out, they tried to make it so that you had to customise the UI. I see where they were coming from but I didn't like it.
I've since become a fan of the next best thing, which is Bootstrap and is simply pure HTML and CSS.
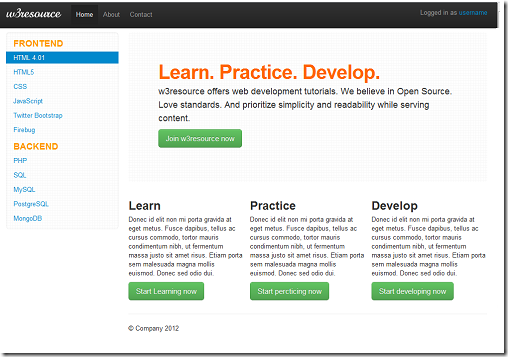
The same arguments could be made of Bootstrap - that it's all too easy to make all the web apps you make look just like the last. A bit like this:
All very samey. And it's all too easy not to bother changing it. Although, luckily for us, if you choose to, then customising Bootstrap is a whole lot easier than they'd made it to customize Flex 4.
Because Bootstrap is just HTML and CSS you customise it in any way you like. If you don't feel that adventurous then there are loads of sites out there to help.
Wrap Bootstrap
Take a look at WrapBootstrap.com where there are plenty of skins to choose from and most look amazing. Of particular interest to us guys, I guess, is the "Admin and Dashboards" category. In no time at all you can throw together an amazing looking web app (based on Classic Domino if you wish).
Jetstrap
Once you've settled on a look and feel you can use a site like jetstrap.com to start combining the Bootstrap components on a page using drag and drop. Very cool and worth a look!


Funnily enough I've just found out about Bootstrap through listening to one of Chris Toohey's Hangouts he did during Connect 2013. Seems almost accessible to me. If I had a vote (and why should I - it's your Blog?) I'd vote for a "How to do a Dashboard using Domino" Post, sounds interesting. :-)
Reply
Hi Jake,
I have known Bootstrap for your advice.
It is simple to use and fabulous.
Thank you very much ;)
Reply
Jake, I like to do a sort of BOF around frameworks at BLUG. OneUI, Bootstrap, Kendo (check it out!) would be one the agenda.
Interested in coming over and join the fun?
Reply
I would recommend checking out the Wijmo library (wijmo.com). The work they have done with Knockout.js is impressive and they just unveiled a beta called SpreadJS...easy to guess what they might be
Reply
Hi Theo. I'm grateful for the invite and would love to come over. Realistically though I just don't think I could. Have a good lug!
Reply
I've been using http://bootswatch.com
It has some nice themes that you can role straight over the top of Bootstrap.
Reply
That good !
Thanks Ian ;)
Reply
Just started using Bootstrap recently myself on a new project at work. Fortunately another team have done the hard work of building a set of templates with the corporate look.
I've found it really easy to jump in and start using various elements, applying the styles, using the components. I found the documentation on how use it clear and just detailed enough to get what I need done.
Loving it!
Reply