Web Services: Domino Data Inside SharePoint 2010 Using a Web Part
In the last couple of posts on here I've been talking about how to display Domino-based data in an ASP.NET MVC application using Web Services.
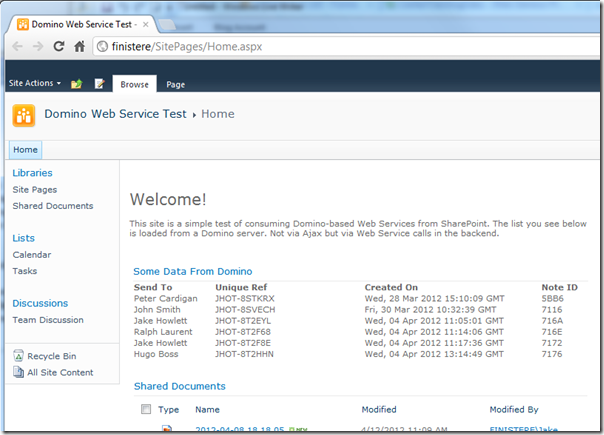
However, my goal was to find a way to get data in to SharePoint. So, taking it one step further, that's what I did. The image below is a SharePoint 2010 site with a "view" of Domino-based data inside it.

How Did I Do That?
Well, first thing you'll need is a SharePoint 2010 Server. Assuming you haven't already got one to hand and your PC is 64bit Windows 7 (or even Vista) then you can install and work locally. Here is the definitive guide. Make sure you follow it word-for-word and do exactly as it says! It will take an hour or so but isn't as hard as you might imagine.
With SharePoint setup and ready to go you then need to install Visual Studio 2010 Professional (making sure to include the SharePoint tools option).
I recently took the plunge and bought myself a copy of VS2010 (as an investment in what is most likely to be a big part of my future). Turns out it's not as expensive as you may think. You can get it for ~500USD.
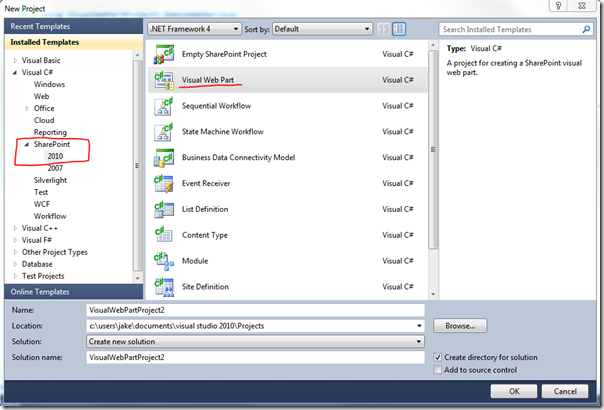
Once installed, launch VS2010 and create a new project. Choose to create a Visual Web Part, as below:

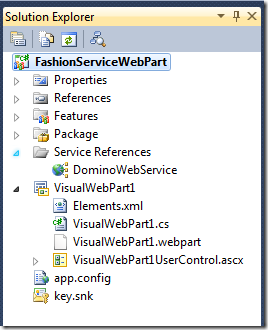
The shot below is of the Solution Explorer and shows the pre-created files that are already a part of the project. Apart from the Domino Service Reference which I added, as per the instructions from previous post.

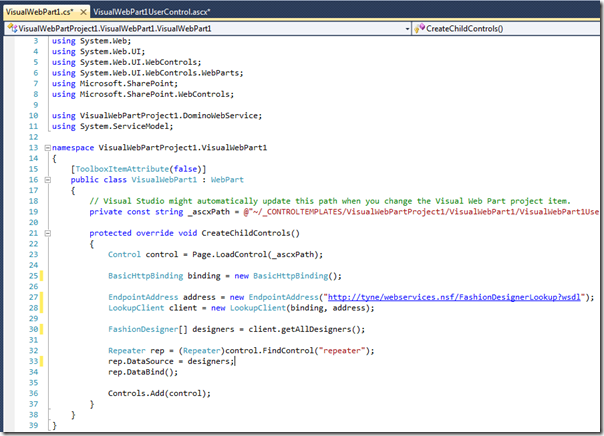
First let's edit the VisualWebPart1.cs file, as below:

Notice I've added some code to the CreateChildControls function, which is called at the point the page is rendered. In that function I've used the Domino Web Service to get an array of FashionDesigner objects and then I've bound that array to a Repeater control.
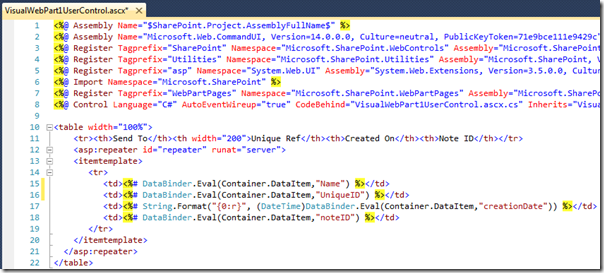
The Repeater control is added to the User Control part of the Web Part. It's inside the file called VisualWebPart1UserControl.ascx, as below:

All this does is create a table with as many rows as there are elements in the array - as you can see in the first screen shot above.
With this done all we need to do is build the solution (Ctrl+F5) and it deploys the Web Part to the local SharePoint Server (Visual Studio assumes you're working with a local SharePoint server).
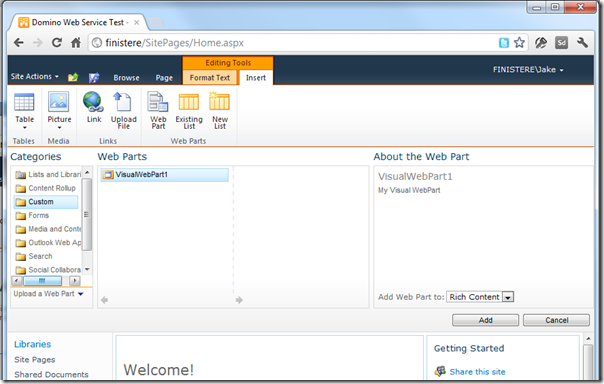
With the Web Part deployed we can login to the SharePoint site, edit the homepage, select the "Insert" tab and choose to insert a new Web Part, as below:

Notice I've browsed to the "Custom" category of Web Parts and found mine there. All I need to do is select it and click the Add button. Et voila - you should see the Domino data on the page.
Alternative
You can in fact go further and create a fully-functional SharePoint List based on the Domino Web Service. I'll talk more about that in the next post. For now at least the above works as a proof of concept.
SharePoint can talk to Domino and it's not all that hard to do!
Nice work again, Jake. I think most people not having their own business tax id to write off expenses against (US anyway) would find the $500 USD to be a bit steep for a learning experience. Do you know if the free version is capable of getting the job done or was there a reason you had to use the pro version to accomplish the task?
Reply
Good point. I wasn't condoning spending that much cash merely as a way to learn, without there being any hope of recouping the cost. It's only now that developing with SharePoint is turning in to paid job for me that I could warrant the expense.
Can it be done in the Express versions of VS? Hmm, dunno. The impression I get from a quick Google is that elements of it can be done, but not half as easily as with the Pro version.
Reply
Show the rest of this thread
why didn't you sign up to webspark, you can get VS2010 for free.
http://www.microsoft.com/web/websitespark/
Reply
Hang on, I think I did! Doh!!
Reply
Show the rest of this thread