Writing LESS CSS
Of all the code I write my CSS is probably the messiest and least well-maintained. While I get near-obsessed over the tidiness of other "actual" code I often find my CSS is a complete mess.
When coding I try and follow the DRY approach but with CSS am usually "happy" to duplicate rules over and over; copy and pasting all over the place until CSS files become unmanageable.
Writing CSS if no fun! Especially when you get to the nitty gritty of vendor-specific stuff in CSS3 like border radiuses, background gradients and drop shadows. If you plan on embracing CSS3 then you might want to read on for a better way to code CSS.
A Better Way
Writing CSS should be more like programming - with variables, methods and the like. This is where LESS steps in - calling itself a "dynamic stylesheet" - it lets you use variables, operators, functions and arguments.
LESS is how CSS should have been implemented in the first place!
Show Me Some LESS
Here's a basic example of some LESS code:
@the-border: 1px;
@base-color: #111;
@red: #842210;
#header {
color: @base-color * 3;
border-left: @the-border;
border-right: @the-border * 2;
}
#footer {
color: @base-color + #003300;
border-color: desaturate(@red, 10%);
}
When the above code is passed through the LESS "compiler" you get the following CSS out the other end:
#header{
color:#333333;
border-left:1px;
border-right:2px;
}
#footer{
color:#114411;
border-color:#7d2717;
}
Perhaps that's enough to convince you of the need to use LESS? If not, read on.
Getting a bit more advanced let's look at another example:
input{
.border-radius(8px);
.inner-shadow();
}
The CSS outputted for the above LESS code is:
input{
-webkit-border-top-right-radius:8px;
-webkit-border-bottom-right-radius:8px;
-webkit-border-bottom-left-radius:8px;
-webkit-border-top-left-radius:8px;
-moz-border-radius-topright:8px;
-moz-border-radius-bottomright:8px;
-moz-border-radius-bottomleft:8px;
-moz-border-radius-topleft:8px;
border-top-right-radius:8px;
border-bottom-right-radius:8px;
border-bottom-left-radius:8px;
border-top-left-radius:8px;
-webkit-box-shadow:inset 0 1px 2px rgba(0, 0, 0, 0.4);
-moz-box-shadow:inset 0 1px 2px rgba(0, 0, 0, 0.4);
box-shadow:inset 0 1px 2px rgba(0, 0, 0, 0.4);
}
Which would you rather maintain - the LESS or the CSS? If you want to change the border radius to 6px you'd have to do it in about a dozen places in CSS, compared to 1 place in LESS. Sold on the idea yet? You ought to be!
In the LESS code above the .border-radius() and .inner-shadow() bits are what's known as "mixins" in LESS parlance. You can write your own mixins but I just downloaded a load of predefined ones called "LESS Elements". This gives you a file called elements.less which you need to include in your LESS code before using the mixins. So the LESS code I pasted above should actually have been this:
@import "elements.less";
input{
.border-radius(8px);
.inner-shadow();
}
For a good example of advanced use of LESS download Bootstrap and take a look at how they organise their LESS files and how it all works.
If you do any decent amount of CSS coding then I'd say it's worth your while looking at how using LESS could help with that. I love it!
I've only really scraped the surface of what it can do in this post. To get a better example, take a look the LESS website and the Bootstrap code.
Where to Write LESS?
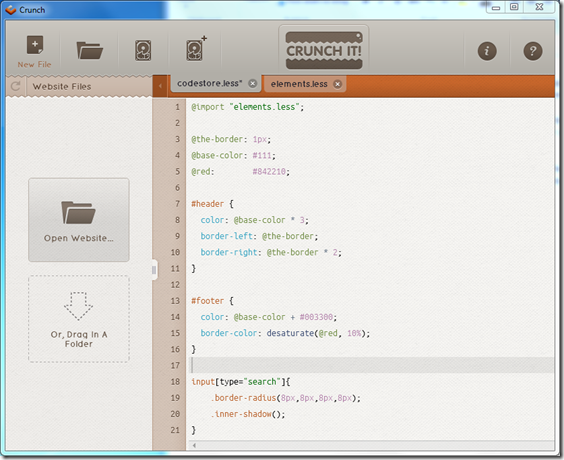
The best way I've found to write LESS code and compile to CSS is with the Crunch App, which you can see below:

There's a .Net library with which you can write LESS directly in Visual Studio and have .Net produce a cacheable CSS file from it - on the fly!
If you're a Domino developer then you'll have to resign yourself to the idea of maintaining the CSS outside of Domino Designer. Although I guess you could use WebDAV to save CSS files directly in to the NSF? That's a rainy day project I guess...
very cool Jake
Reply
You might also want to check out Sass (sass-lang.com) which has some similarities to this, although is processed server side.
Reply
LESS can process itself server-side too. Or even client side too (in the browser), but uses JavaScript to turn the LESS to CSS, which doesn't sit well with me.
Server-side processing of LESS works with Node.js, which I don't know much about but assume it's of no use to Domino or .NET types?
Reply
Show the rest of this thread
How very nice! I wish I had time to dig into this... still not had time to have a play with bootstrap. :-( But, busy is preferable to time on my hands... though, taking this in hand would save me some of that time... I'm so conflicted.
Reply
For anyone using Dojo, which includes Domino folks these days, the claro theme uses LESS, so there is another good reason to learn how to use it.
Reply
Along the same lines have you explored CSSTidy?
Reply
Not really. But maybe I ought to. Like I said, my CSS is a complete mess. Hopefully using LESS from now on will make that less of an issue.
Reply
LESS is pretty cool. Re: Domino, now that Designer's on Eclipse it's pretty straightforward to maintain LESS-based CSS without an external program.
Reply
Any pointers to help get me started?
Reply
I like the idea of LESS. What I don't like is the CSS code it creates. In your example the vendor specific CSS could be displayed as one line each.
-webkit-border-radius: 8px;
-moz-border-radius: 8px;
Why four lines for each vendor specific items?
Otherwise a good idea.
Reply
I agree. I didn't like that either and probably wouldn't use it for real.
You can control the verbosity of LESS's output. It's not LESS that creates those four lines. It's the elements.less set of "mixins" I chose to use. The author of those wanted to allow you to set a different radius for each corner and - as I understand it - the only way is to take 4 arguments and output each line (there's no @if in LESS). Maybe as it matures this will get easier.
You could always change the mixin to only accept 1 argument and then recompile.
Reply
Show the rest of this thread
If you compile less from .less into .css files, you can give it an option to minimize your css (which you should be doing anyway).
lessc -x styles.less > styles.css
Basically, run less with JS in development so you can see where things go strange. Then when happy, compile and minify for production. Multi-line for development is no big deal at all.
Reply
Hey Jake,
Just trying the inbuilt Source Control option in 8.53 - it creates an on disk version of the application. Of course this means CSS file resources are now exposed on the local file system without having to use WebDav. Might be worth looking at.
Ben Poole tweeted about this last night http://incident57.com/codekit/index.php - have a look, could be very handy when working with less files.
Reply
Interesting. So, you can make a change to the CSS Domino design element on disk and it will auto-update back in to the NSF?
Reply
I already keep my CSS in Domino documents as part of the web site. Then I can edit it from a web browser.
I've toyed with the idea of having two fields on the CSS doc. The first would contain the LESS code and the second would receive the compiled CSS. The compiler would be in a query-save agent so that each time I save the document it would recompile the CSS from the LESS code.
I'm trying to create a CMS in Domino where the pages can be redesigned on the web in a browser. It's kind of like trying to create the Notes Designer for the web, albeit with many fewer features.
In fact, I've been thinking of doing this using a different server/db altogether. Perhaps using mongrel2 for the server, the web2py framework and the document-oriented database, couchDB.
Just one of my many day-dream projects. It would make a dandy open source project, no?
Reply
Bet you can predict my response to this?
I personally don't like "mixing design with data". Never have and always try to avoid it wherever I can.
What happens if users make a mistake in the CSS?
How do design updates work and how do you keep all templates in sync with each other?
It would be nice to be able to compile LESS code in to CSS using a simple WQS agent, but I'd much rather it happened at the design element level.
Jake
Reply
Show the rest of this thread