Open a Notes Document in ScanEz from a Browser
ScanEz just keeps getting better and better. The latest gem added is that there's now support for URLs beginning with "scanez://". So you can launch it direct from the browser (or desktop shortcuts etc).
The major benefit of this - for me at least - is easier debugging. I use ScanEz day in and day out for all sorts of tasks. If you haven't tried it you really should. As I've said many times before I couldn't get by without it. Well, I could, but...
Debugging Web Documents
When working on a Domino web app I often need to take a look at all the fields stored on the document and this is where ScanEz comes in. To get to see a web document in ScanEz here's what I normally do:
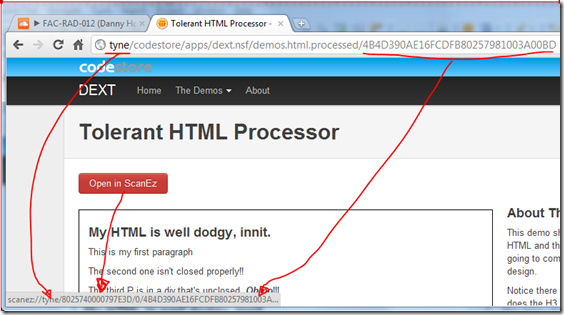
- Copy the document's UNID from the URL.
- Tab to Notes and click on the database's icon in the workspace.
- Click the ScanEz toolbar icon.
- Press F6 to open the "Search by UNID" dialog.
- Paste in the UNID in question to open the document.
It works but takes time. Now that we have a scanez:// URL I can just add links to documents, like the one below:

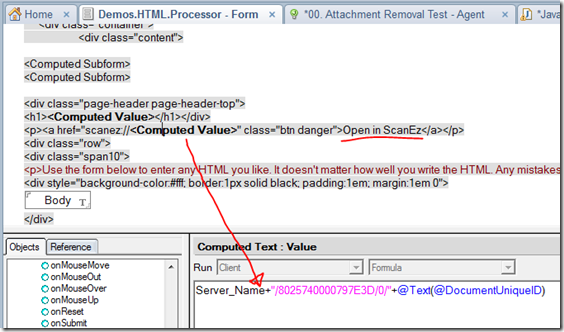
I added the link like this:

The link in the above screenshot points to the following URL:
scanez://tyne/8025740000797E3D/0/4B4D390AE16FCDFB80257981003A00BD
Once clicked it opens ScanEz automagically to the document itself as below. Brilliant!

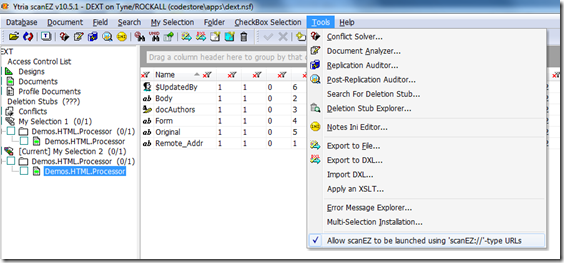
Notice that I've selected the option to enable the scanez:// URL from the Tools menu!
Practical Use
To make practical use of this I'd probably hide a button like it in the footer of a database but either remove it before going live or (probably better) hide it using an [Developer] role and an isDeveloper field.
Good one, thats dead useful
Reply
Jake - have you ever considered using a scriptlet?
Try making a bookmark out of the following and then you can use it from any page where you have the consistent URL and don't have to change the design of the pages.
javascript: var sTemp=location.pathname; var loc="scanez://tyne/"+sTemp.substring(1, sTemp.indexOf(".nsf")+5)+"0/"+sTemp.substring(sTemp.lastIndexOf("/")+1, sTemp.length); alert(loc); void(0);
Change the alert(loc) to window.open(loc) to see the full effect
Reply
Well, whadyaknow, it worked. Brilliant thinking Mark!
I assumed you'd need the DB's replica ID in the scanez URL. Obviously not.
My only change would be to unhardcode the server name from how you did it. Then I might try and create a Chrome Extension of it. Will report back if I do.
Thanks again!
Jake
Reply
First stab at a Chrome extension:
http://www.screenr.com/LQ3s
Reply
This of course only works if you have the exactly same URL format for your document
If you really want to complicate it up.....
If you want to make this really comprehensive you can use an external js file to parse the whole URL - you might have ?opendocument, !opendocument, ?editdocument, replica id instead of .nsf in the URL
Another suggestion if you want to remove the hard coded server is to point the URL at a notes agent with Query_string parameters. The agent can then do all the hard work and print the final URL back to the browser to open scanEZ
Scriptlets rock - I need to create a blog page one of these days for useful notes scriptlets which I use all the time
Show me the session cookie
javascript: var temp=document.cookie;alert(temp.replace(/;/gi,"\n")+'\n\nLength='+document.cookie.length)
Here's another one for linking to a specific document in an ordered view (enter BLOG-20120110-0508)
javascript:%20a=prompt('Blog Number','');%20location.href='http://www.codestore.net/store.nsf/unid/'+a
Reply