Android: Google+ Style Page Swiping
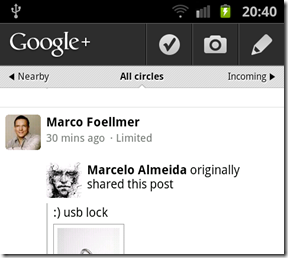
The Google+ app on Android has a nice view-paging system that's becoming an increasingly-common UI feature on mobile apps:

See the light grey bar about 1/3 down in the shot above? See the arrow pointing upward to "All Circles"? That's the current page. Swiping to the right will take me (leftward) to the "Nearby" page and conversely, swiping left takes me to "Incoming". Unless you've used it you won't get just how nice it feels when used.
When I first saw this interface in use I immediately wanted to know how I could add it to my own apps. However, I'd already gotten to know the Android SDK well enough to know it wasn't one of the standard design elements, so I just assumed it wasn't something I - a noob to Android - could do.
Turns out though that it's not that hard at all. Hey, if I can do it, so can you!
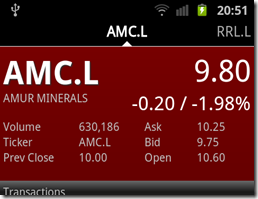
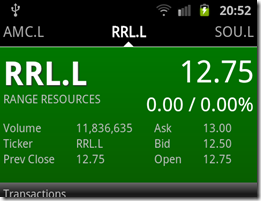
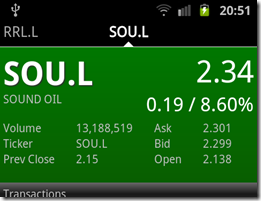
Here are some screenshots of a stock-tracking app I've been working on where I've managed to add a set of pages which scroll horizontally between stocks in the portfolio.



Each of the three screenshots above works through the three stocks listed in the database in alphabetical order. When you get to either end then there's nothing listed on the far side of the "indicator" bar. Obviously it works with >3 stocks, but you get the drift.
How Did I Do It?
As it turns out there's something called the "compatibility package" for Android devs, which is an add-on to the standard SDK and has some extra goodies in it. One of these extras is the ViewPager class, which is what lets you swipe horizontally between views.
When you take the ViewPager class and add a ViewPagerIndicator you quickly start to see how the Google+ design came to be. You can then go further and style it and do with it as you will.
The same class used also lets you use "circle indicators" like those used in the BBC News Android app:

Reminds me that I did the same thing using Flex back in May. Nice to know how to do it natively too as it's a handy design pattern that can fit nicely in to most situations.
Jake, that's pretty interesting. How you thought about playing around with Xcode and doing any iPhone/iPad development yet?
Reply
It's on my radar and I will do at some point. It all comes down to a lack of the most precious of commodities: time...
Reply
I don't know about Jake, but I know why I don't work with Xcode -- Apple refuses to let their SDK be installed on anything other than a Mac. :P If they dropped that ridiculous requirement, I'd be able to.
Reply
Looking forward to your next release!
Reply