The Domino Web Form That Would Not Save
The other week I was asked to investigate some issues with a Domino-based website of which the original developer wanted nothing more to do.
First issue was that a Form was "not working". So I took a look and, sure enough, it wouldn't save documents when submitted from the browser. Pressing the "Submit" button on the form POSTed the Form to the server and a response was received - with a URL ending in "&Seq=1", just like you'd expect.
I'd even used HTTPWatch to sniff the traffic to make sure it was going between browser/server as it should. It did, but still, nothing got saved. The WQS Agent didn't run and no document was created. It all appeared normal but it did not save.
Clutching at straws I assumed the Form might be corrupted and set about re-creating it, step-by-step. The new Form worked, up until a certain point when I added in the last part of the HTML. The mystery deepened.
At this point - 3 hours in - I decided to do what I should have done first and starting working backwards. First I looked at the HTML source. The form's main button looked like this:
<button id="btnFileSave">Submit</button>
On it's own this won't do anything. It won't submit the form without something listening to the "on click" event. But the button did submit the form, so it must have had an onclick listener added to it at "runtime".
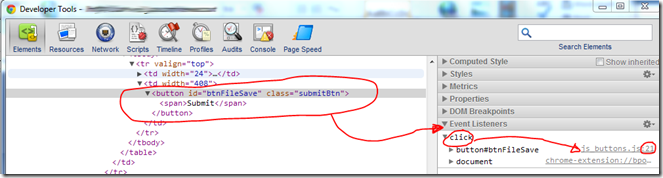
In steps Chrome's Developer Tools. By right-clicking the button and choosing Inspect Element I can get a view on its Event Listeners (see right-hand column in window below):

I normally only ever use this window to inspect the CSS styles for an element, but, as you can see, there's much more to it than that.
As you can see from the image above, on line 21 of a JavaScript file called js_buttons an event listener is being added to the button. Here's the code in question:
dojo.addOnLoad(function(){
dojo.query("#btnFileSave").connect( 'onclick', function(e){
submitButton( e , clickSave );
});
});
This is using Dojo to look for the button (by ID) and then tells it to run a function called clickSave when clicked. This clickSave function was hidden away in some other JavaScript file and looked like this:
function clickSave() {
return _doClick('823576D5116358B0.232a6e4eafa86a298525632b0056bd8e/$Body/0.70',
this, null);
}
Ouch. No wonder nothing worked. The function still had the Replica ID of the database from which this copy was made!
Seasoned Domino developers will know what that is all about. Basically, it's an ugly hack to trick Domino in to thinking a standard Notes button was clicked -- a button which makes the server run @Functions such as FileSave and FileCloseWindow, which, in turn, trigger the WQS Agent. Not something you'd ever catch me doing!
Changing the DB Replica ID portion of that function to the current database's RepID fixed the issue and the Form now saves when submitted from the browser.
Lesson Learnt
The lesson? Always work backwards when debugging! I should have started by looking at the button and not, like I did, at some point deeper, where I assumed the problem must lay.
More importantly though, if you're ever going to need to pick-apart other people's websites know the tools available to you and what they're capable of. Chrome's Developer Tools is invaluable on occasions like this. Without it I would have been hunting for even longer than I already had just to find out how it worked.
Nice work on this. The other lesson learnt is developers should go for the simple option as much as possible. input type=submit would be ideal and if necessary a javascript click capture to do something else but implemented unobtrusively.
Reply
Indeed. Simplest is always best.
Some developers don't tick that way though. It's like they go out of their way to make things as overly-complicated as possible.
Just recently I saw another case of this. A developer needed to add a link to an item in a list.
The HTML he came up with looked like this:
<li class="somewhereLink" onclick="goSomehere()">Go Somewhere</li>
Which needed its very own javascript function:
function goSomewhere(){window.location="http://thelink.tld";
}
And it also needed it's own CSS rule:
li.somewhereLink{cursor:hand;
}
I'm not even joking! I actually saw this. There was no reason whatsoever he couldn't just have done this:
<li><a href="http://thelink.tld">Go Somewhere</a></li>
It's almost as if some developers think they're doing it better if they're using JavaScript.
I see it the other way and try everything I can to solves problems without using JavaScript
Reply
stopping future developers from having this kind of horror story is exactly why i did a db patch like this http://www.stickfight.co.uk/d6plinks/ADMR-8KLS2B rather than a posh way
Reply
Thanks Jake, nice catch. That's part of the reason I don't like following someone else's work, especially if they don't know what they are doing.
Reply
Thanks Jake, good article, "handy tools is half the work" in my humble opinion "Best Practice Programming" isn't teached enough let alone known at least that's what I am looking for most of the times myself. Together with software that never will complain if you use those hacks, solutions are on hand with experts like you ;-) I will learn every day.
Reply