The Arrogance Of The Designer
I was going to call this blog "The Stupidity of the User". The user in question being Karen, but I ran it by her first and she took offence, for some reason. She suggested I call it "The Arrogance of the Designer", which is a much more valid title.
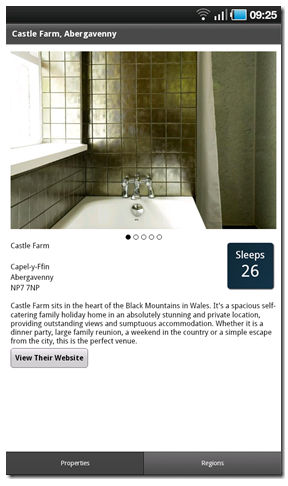
What happened was, in light of the muppets on the Apprentice making a mobile app and the show highlighting what a massive market it is I thought I'd show Karen (my business "partner", as she keeps reminding me) that I can do it too. I showed her the app I mentioned yesterday for the holiday properties.

When I showed her the screen above I said "What do you think that bit means?" pointing at the dots below the picture, expecting her to say "That there's more pictures to view?". But what she actually said was "Is it the star rating?". I was dumb-founded and had to admit it was a reasonable reply. Given the context of it being for holiday lets, you'd half expect a rating system of some kind.
It's all too easy to say that any user who can't use what you've designed is just dumb. It's harder to accept that maybe you've just got it "wrong".
Star rating using circles ??????, i think you should have stuck with your original title for the post....
Reply
'ere, you calling me wife stupid!? ;-)
As stupid as it may seem (and I agree it's pretty stupid to think non-star shaped object represent a star rating) the fact is she (a typical user?) thought it and if a user thinks it then we ought to cater for it, ought we not?
Karen does make a great test case user though. I have her test most things I make to check they're idiot proof.
I'm in real trouble when she reads this.
Jake
Reply
Show the rest of this thread
Karen is not stupid. Just asked three of my IT colleagues and they all thought it was the star rating (although they are all female). Especially as there are five circles. Interesting post though.
Reply
How about in this modified version where I've filled the other circles in and spread them apart a little:
Does that make it any clearer do you think?
Reply
Show the rest of this thread
I'm totally with Karen on this. My first reaction would be that it is a rating.
Reply
I am sure she is a good test subject, but what if you showed her item '2 of 4'....so the dot was in the middle? So then, what is her solution, being a good test subject, to show that this is page 1 of 4? to put '1 of 4'? or tiny numbers instead of dots? That are bolded once on that page?
Wonder what her non-geek opinion is, and all us geek readers.
Reply
I'd back Karen too. On a small screen (such as a mobile) it's very easy to mistake this as a "1 out of 5" star rating. It's only when the active dot moves away from the 1st position that this concept is broken away from a rating scheme.
Perhaps it is the image itself which is the possible cause for confusion. A lot of products use a square or rectangle as an image icon. With one in front of another to show multiple images. Placing such an image immediately before the dots might indicate multiple photos. Or the dot icons could be changed into the image icons in some way to represent a clearer state.
Reply
Hi,
I think it is more of "lensed" view when you think of it.
The users who are exposed or used to iPhone, iPad kind of usage will hav a different way of looking at it. And it is very wrong assumption on the part of apple fans that rest of the world will be familiar and sub-consiously recognise or appreciate things the way they see in the lingo, symbology (what ever be the correct term) of iThings.
To be fairly honest, it gives an impression of of rating systems more rather than that it is list numbering
Reply
There's no excusing Karen then as she's been using an iPad for a while now and has just switched to an iPhone.
Come to think of it, when we first bought the iPad it took me a while to work out what the dots were on each home screen.
Should we expect to instinctively know what every part of a UI does without messing with it a little. The user only needs to try swiping the image and they should see things change and deduce from this what is implied.
We can't make everything both simple and instantly understandable.
Jake
Reply
As Seth Godin puts it: if a user thinks it's broken, then it's broken (great conference talk btw, I highly recommend watching it: http://vimeo.com/4246943).
In this case: if one user thinks it's a star rating, then it's not clear enough that it is a slideshow page indicator.
What is clearly obvious for the designer / programmer, sometimes is totally missed by the users, that's why user testing is so, so, so important. :)
Reply
I think users are influenced by what they have seen.
If your wife had never seen that points means that there are other things to see AND she has already seen a scoring system, it is not very surprising after all. The dots are points and points indicate the score:)
In addition, there is no need to have had lessons to understand that the "X (cross) button" means 'Close'.
It is interesting to understand that we are influenced by what we've seen before.
This means that IT standards are influenced by the precursors ...
However, I have a very good example of unusual use of checkboxes. In 'The Gogfather' check boxes are used to select items that will be 'Skip' ...
Does anyone have an idea to replace the "windows"? A Mac, after all ...
Reply
One of my favorite quotes from Lotusphere (some years ago);
"Application Developers are like chefs. You need to remember that the meal is prepared for the guests enjoyment, not the chef's."
Reply
Two remedies come to mind.
First (easiest) add a left and right arrow or triangle to either side of the dots that can be used for "next" and "previous"
Second (optional) add an actual star rating system so the user tendency to ascribe meaning to the ambiguous is fulfilled straight away for the star rating.
But I like the idea of the control standing alone, so arrows seem like a pretty standard decoration to communicate "this is a list".
Here's another thought... what about when there are 3, 4, 7 or 11 photos in the set? You'll have n dots and might run out of horizontal space. So while I like the pogo control, I'm rapidly seeing limitations. As a paging control in the context of iOS where it's used to page lists of things, like search results, icons, it might work, but as a one dot per item it is going to run into some issues eventually.
Reply
I'm wondering if the circles were on the picture (along bottom of it) if it would make it more apparent to the user that the circles represent number and navigation of pics.
Reply
Like this?
Only works in the example above due to the white bath. On the other shots disappears.
Reply
Show the rest of this thread
And if they would be shaped like stars, some would confuse them with a favorite button. You did a great test, Jake. The only way to find out if your design is usable is by *watching* others use it. The surprise you found now is only the tip of the ice berg.
Everybody who ever designs a website should therefore read this:
http://www.amazon.com/exec/obidos/ASIN/0321350316/useitcomusablein/ref=nosim
Read it, be shocked, and then thank me.
Reply
I read his book a few years ago.
Forget everything you've learned and go to http://www.useit.com/
:)
Reply
Jake you knew she was blond when you married her,
she can't even understand the settings on her cooker!!
But to be serious I agree with her (as I always do) I thought it was a star rating. I also agree with Jerry Carter about the number of photo's you could have < 1/5 > as they do on http://news.bbc.co.uk/sport/ you 'geeks' need to do some market research!!!! and Ed Maloney has hit the nail on the head !!!
Reply
Speaking as an (almost) IT/computer dunce I'm constantly confused by the many differing signs/symbols & other software icons & have resignedly accepted that I will never figure half of them out & at my age who cares anyway, so there. (Also agree with my son that many, not all, but many of the supposed "experts" who set up websites really aren't that qualified to do so, the market seems littered with them). Have lost count of the number of websites where homepage links etc. don't work properly or not at all because nobody in charge of them checks on them or corrects them.....
Cousin Pam in Florida.
Reply
I think that nobody will know what the dots are when they first encounter them (or maybe even the second time too). At least that's what happened to me.
I ran into this "nav indicator" like that just the other day on a web site. There was a picture at the top of the page that was switching to another about every ten seconds. I noticed that the dot moved each time the picture changed. Then, when I clicked on one, that picture appeared.
I think a more recognizable metaphor might be a slider-like-line with a nob that moves along as the pictures changes.
Reply
I've seen the dots as part of a slide show. If you hadn't explained what the dots were for I wouldn't known what they were for too.
Reply
You need to start with the center image so the center dot is filed in. I've seen a few sites that use this including woot.
That and the side navs for the images.
I have my wife test my work since she hates technology. If she can do it without questions then it's a go.
I thought they were ratings since I've seen stars, circles and other graphics used for them.
Reply
I thought about starting with the middle as well but rejected suggesting it as then you have to either view the images in no particular sequence - user clicks at random - or have a "wrap" at the end when you gesture / swipe / arrow right or left to get around to the unseen pictures. As a way to introduce the widget, it makes a lot of sense to start with the middle one so it' doesn't confuse with a rating, but then the practical use complicates things and it becomes less natural.
Reply
I thought, like Niall, that you could put them over the picture as it's more obvious it's connected than below - but agree with two detractors - you can't see it on different colours and with more than a few pictures you run out of space (problem even if they stay in the same place you've put them)
two thoughts:
replace the dots with small image icons (rectangle with a sun?), but you can't afford the space.
or
put two large arrows on the image on the left and right, blank on the left to start with and solid on the right. (if you think this may be intrusive, could you bring them into sharper focus if your finger falls over the image?)
Reply
ooh, just a thought while I was typing this.
when the page loads, fade the image in quickly from white - have either your circles in the centre, or the arrows I suggested (or both!?) and keep them in front when the image is fully visible. This way you can accept that they may be slightly less visible on many images.
Reply
So that's two votes for arrows, Jake. Give it a try?
Reply
Show the rest of this thread