ASP.NET: Using Forms To Enter Data
Sorry about the long delay since the last article in which we covered how to add and edit database entries from within our custom "Animal" Class. I got distracted (see later). Now, let's add a form to let users actually add entries.
In Visual Studio add a new item to your project. Choose "Web Form based on Master Page" and call it "AnimalForm.aspx". Choose "Site.Master" as the template in the next dialog page.
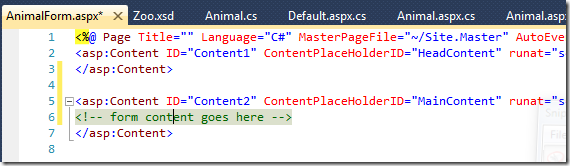
You'll see a page like this one (comment is my own):

Notice the form comprises of two Content elements. These relate to areas in the Site.Master template and define where the . In the image above the Content element we put our form in is tied to a "place holder" called MainContent.
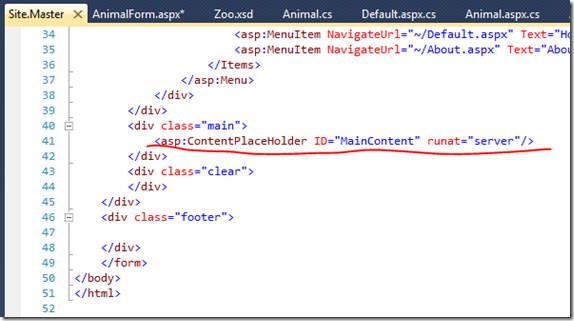
If you look in the Site.Master template you'll see a ContentPlaceHolder element with the ID of MainContent.

This ContentPlaceHolder inside a <div> with class "main". Anything you put in the second Content element on the Form's page will appear in this div.
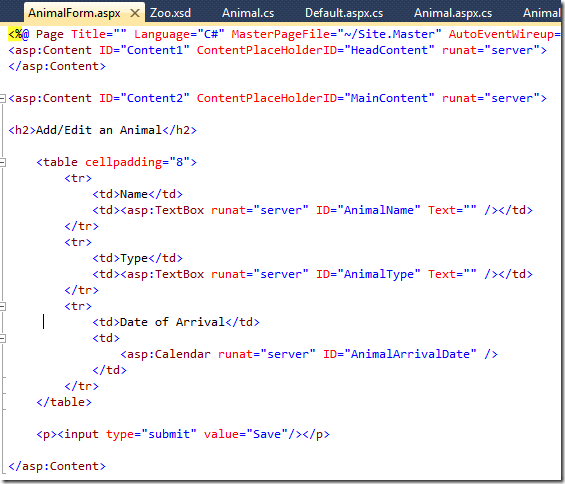
Back in the AnimalForm.aspx page add some content, like so:

We've added a table with a row for name and type and one row for a Calendar item.
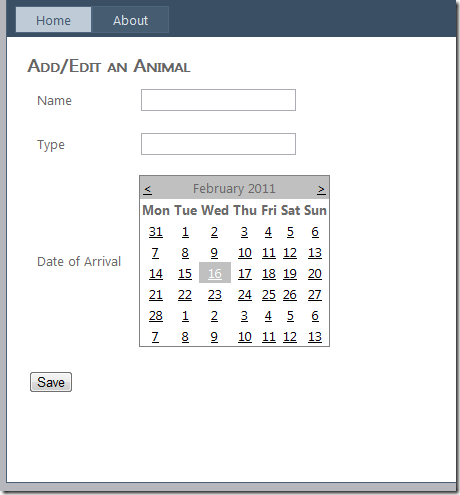
The form will look like this in a browser:

In practice I've never used a Calendar control, but thought I'd show you one in use.
Note that we don't need to add a form tag as there's already one in the Site.Master template.
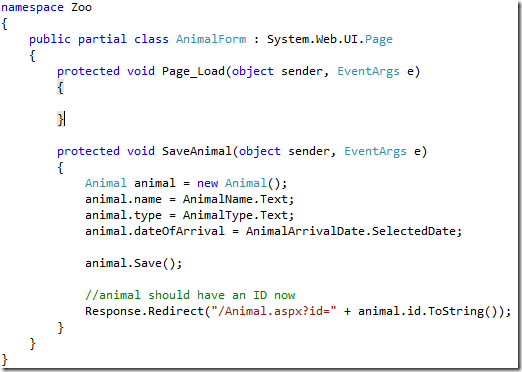
Enter some values and press submit. Nothing happens. We need to add some logic to the AnimalForm.aspx.cs "code behind" file. Right click the ASPX file and choose "View Code". Now add a new method called SaveAnimal, like so:

Pretty simple, no? It just creates an animal. Assigns it values from the form elements we added and then saves it. At the point it's saved the Animal has an ID, so we can redirect to it.
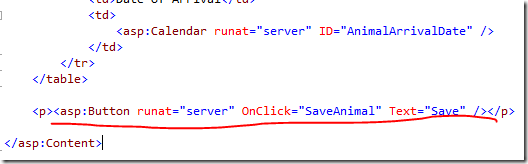
Before this will work we need to switch back to the Form page and change the normal HTML submit button in to a Button element that points to our new method, like so:

Now you should be able to click save and the data is entered in the database.
I was going to go on and talk about how to create a link that lets you open an existing animal and edit it. But for reasons I'll get to, I don't think I will. In essence you simply create a link like /AnimalForm.aspx?id=4. This points to the same form as above but in the Page_Load event it would look for the ID parameter and - if it exists - load that Animal and fill the input boxes with its current values. Etc.
Classic ASP.NET Bad
Since starting this series of articles on (classic) ASP.NET I've fallen big time for both ASP.NET MVC 3 and Linq-to-SQL. The approach I'm showing you - of using DataSets and Stored Procedures - now seems like a nightmare in comparison. And I can't live with myself thinking I'm teaching you how to do it the "wrong" way.
What I plan on doing is finishing this "series" off by discussing a couple of things applicable to whatever approach you take -- such as setting up a server for deployment. Then I plan to talk about MVC and Linq-to-SQL. I think you'll like it.
I can imagine your lack of motivation to finish this given your new enlightened path :)
Reply
I am using the nightmare way....seems pretty simple to me...And I started exploring MVC, but I guess I need to learn more, so looking forward to your MVC articles too.
Reply
Not saying classic/nightmare way isn't simple. It's just potentially very messy. It's a bit like Domino, which, as we all know is simple to build sites with, but, can be a nightmare to maintain or dig in to another person's code/way of working and figure out what on earth is going on.
This week I'm working on a Domino website that has been started by another developer. It's a complete mess and a nightmare to figure out and pick up where it was left off.
MVC adds a stronger pattern to development and Linq-to-sql removes the need (for the most part) for any stored procedures, so everything is just hunky dorey.
Reply
thanks!
Reply
Just read another blog you may be interested in.
http://weblogs.asp.net/scottgu/arch.. ..1/03/09/free-video-training-asp-net-mvc-3-features.aspx
Reply