ASP.NET: Opening Data Objects In Their Own Page
So, we've seen how to show a table of data from a database. Now, let's see how to create a link in one of the columns to open one of the rows of data in its own page.
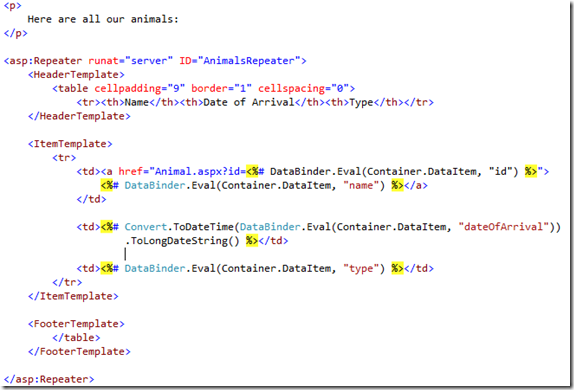
First, let's change the GridView we used on Default.aspx in to a Repeater element:

A Repeater is just an easy way of looping the set of items we data-bind to it and have it apply the ItemTemplate we specify, to each one. Should all make sense?
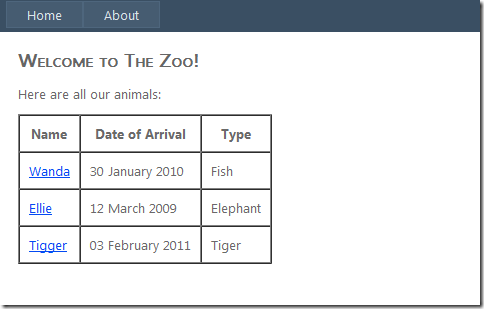
In the browser this will render like this:

Looks a bit better than before, no?
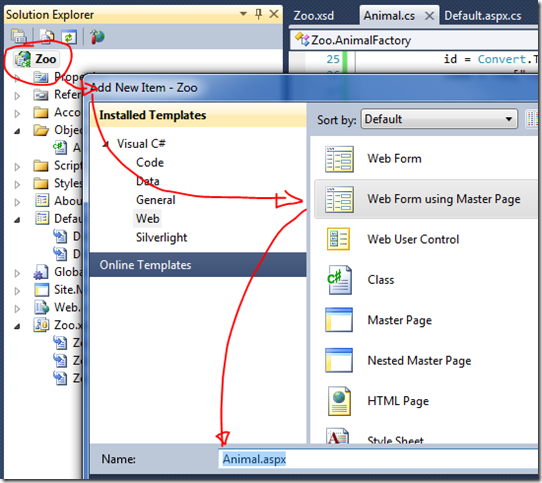
The link column points to URLs like "/Animal.aspx?id=2". To handle this we need to add a new ASPX Page, called Animal.aspx, like so:

Notice we're basing it on a template. On the next screen choose Site.Master and click ok.
Loading a Single Row of Data
Until now we've been loading the whole of the Animals table. However, in the Animal.aspx page, we only want information for one row.
To fetch a single row of data based on its ID we need to add a new method to our Table Adapter.
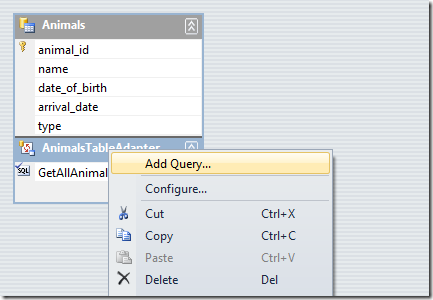
First, open the DataSet we created and then right-click the AnimalsTableAdapter part and choose "Add Query...".

In the next two screens that appear choose "Use SQL Statements" and then "Select which returns rows".
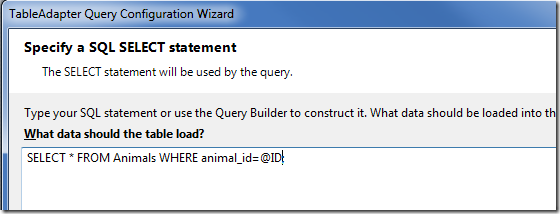
In the third screen enter this SQL:

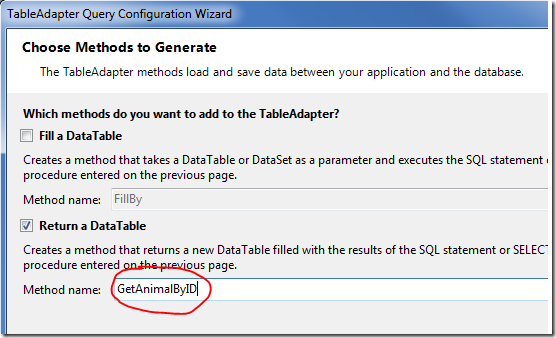
On the next screen give the method a meaningful name, such as GetAnimalByID:

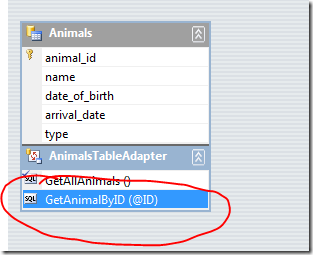
Notice how it adds the new method to the adapter and shows that's there a single parameter required (below). In this case it's the ID. Because VS is clever it knows the ID needs to be an INT, so when you call the method it insists that's what you pass! Clever, no?

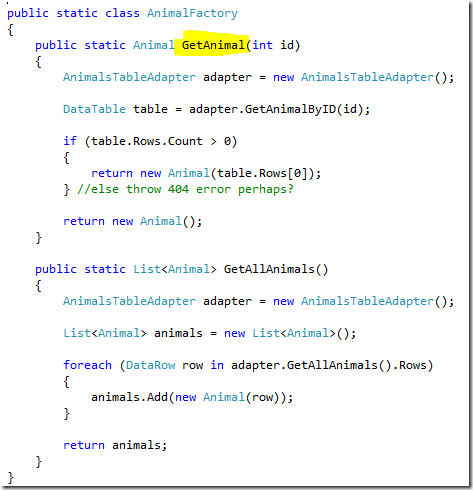
Now, let's use this new method of the adapter to extend our AnimalFactory class. Here's the new method I added:

It should make sense what it's doing? Instead of returning a List of Animal objects it only returns one.
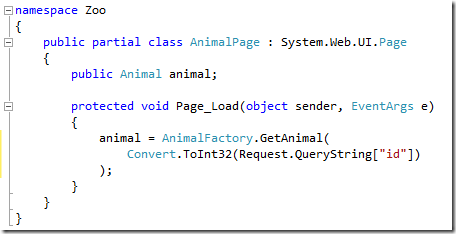
Now we can use this from our own pages. Here's the code from the Animal.aspx.cs file and shows what happens in the Page_Load event of the Animal.aspx Page.

As you can see it declares a public Animal object and then assigns data to it using the AnimalFactory class's new method we just added, passing to the method the ID part of the URL.
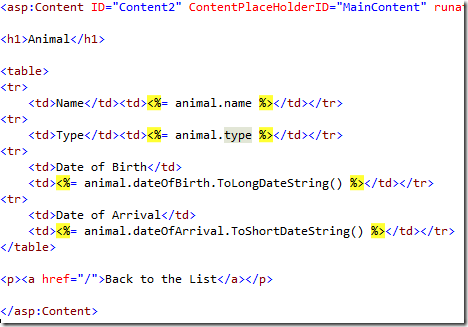
The Animal object is public so that we can refer to it from the actual Animal.aspx file, like so:

Notice the lowercase animal being used. This is because we're referring to the object we created rather than the class itself. Or something like that.
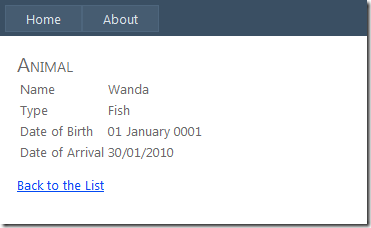
Here's what you should then see if you click a link on the homepage:

A lot of work to get to this point. I know. It's easier once you get the hang of it though. Most of the groundwork gets done up front.
Although it's more work to get to this point than with err, I dunno, Domino, the pay-off comes when you realise just how much control you have over absolutely everything.
You could have done this in Domino in a matter of minutes. The strengths of using SQL and ASP.NET don't become obvious until things get more complicated. Horses for courses and all that, but I'd rather spend more time up-front doing this sort of stuff knowing the end result would offer me complete flexibility.
hi Jake,
Great work as always. I have just one remark given the "groundwork" required. I believe that if you use some of the other options discussed before, like MVC, the groundwork is less.
I actually wanted to share something else. It is kind of an advanced topic, but good to know about. It is called DSL: Domain Specific Language. Without going into a lot of detail, let me tell you what it makes possible in our team at work:
We draw a class diagram, visually in Visual Studio. We identify the classes, their properties, their relationships. Then we hit Save. Next, the following is generated:
- The database itself (yes, really)
- The data access and business class objects
- The view pages according to our company standard look & feel. It will have all CRUD pages
It's pure magic to see, but in essence smart code generation. Typically, Next, you would perhaps add custom logic to the business classes. Through partial classes, the generated business class will not be overwritten upon new code generation. The generated view is merely a starting point that needs human tweaking, it is therefore not regenerated.
Bottom line: there are options if you dislike this grunt work, but it requires an investment. I have not built the mechanism myself, just wanted to tell you it exists.
Reply
While I'm annoyed with myself for neglecting the shortcuts all this time I am glad I've been doing it this way for a while. Not only because I'll appreciate the easy ways more but also because it's given me a good solid grounding in the "basics". it's much easier to jump in to ASP.NET (for me at least) at the very bottom than to try and understand what scaffolding techniques are doing.
Maybe that's just me though...?
Reply
Show the rest of this thread
Ferdy,
Do you have links to the tools / solutions that allow you to declaritively build the core of your solution like that? Or is it an approach you develop to time later (rather than a product you'd buy)?
Ian.
Reply
Show the rest of this thread
Jake,
You are to hard on yourself! Your articles as always are excellent. Typically when people do these sorts of things they can see all the stuff they should do/should have done as well. It can't all go there, that's what books are for. These are great articles because they are coming from someone who's an expert in the technology that most of us who read your blog come from. An introduction from our perspective. I can tell you one thing, thanks to your hard work I know a whole lot more about working with these tools now. It will definitely help me in the future. Thanks and keep up the good work!
Reply
In the Animal.aspx page animal shows up with a red underline even though I've added the public Animal animal in the codebehind for the animals page. What am I missing????
Reply