ASP.NET: Representing Data As Objects in Classes
We've now seen how to use an ASP.NET Wen Application to connect to a database and show data from it. To do this the code in our ASPX files directly accessed the "data layer". There's a better way.
Adding Some Class(es)
The beauty of ASP.NET programming for me, is the ability to quickly and easily create your own classes.
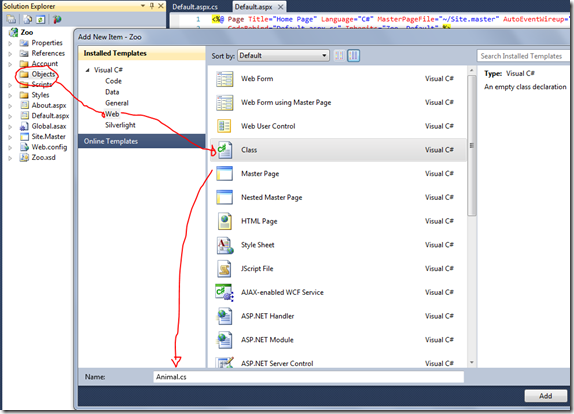
To demonstrate let's create an Animal class. First add a folder called Objects to the your project and then add a Class file called Animal.cs, like so:

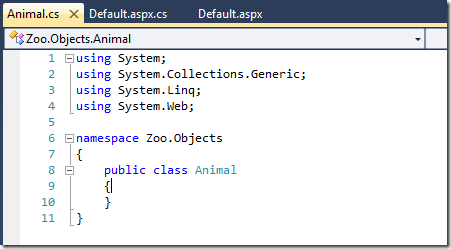
This will generate a file with the code snippet seen below:

It has used the namespace Zoo.Objects because I put the class file in a folder called "Objects". First thing I'd do is change the namespace simply to "Zoo".
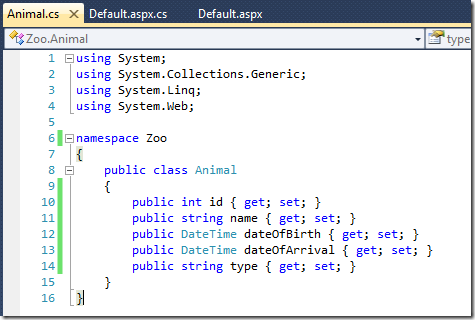
Then we can start to add properties to the Animal class, so that when we create objects based on it, we can reference things like Name, Age, Type etc.
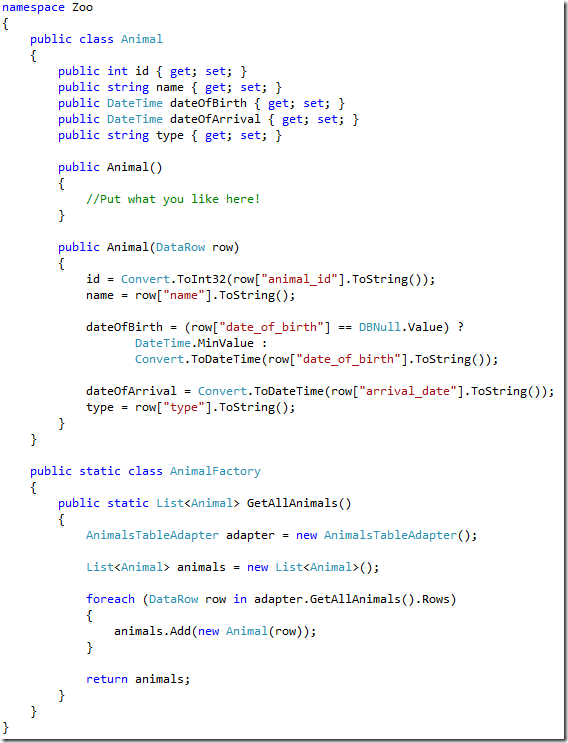
Before long it will look like this:

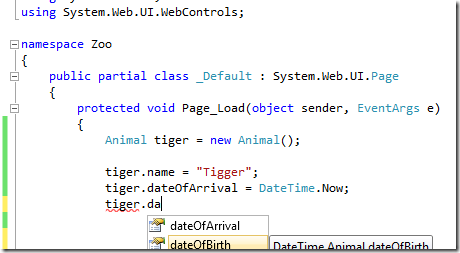
With this new class in place and saved, switch back to the Page_Load event in the Default.asp.cs file and try typing things like this to create a new object based on the Animal class:

As you begin to type "Animal" you'll notice VS's type-ahead already knows about it (no messy importing of classes or classpath redefining to do like in Java).
Notice how all the properties are strongly-types. You can only assign a DateTime to the dateOfArrival property etc.
In practice you'd rarely do this. More often than not you'd load Animal-based objects from a backend database. Let's see how.
First thing to do is add a Constructor to the Animal class that takes a DataRow as its parameter. Knowing the names of the columns we'd expect in the data we can then assign the object properties based on the values received. Like so:

Notice above that I added a new class to the same package called AnimalFactory. This "factory" will be responsible for returning to us a List (which we can iterate over using foreach() etc) of Animals.
Note: The AnimalFactory and its methods are static! This means we don't need to first create an object based on it before being able to use the methods. So, instead of needing to write:
AnimalFactory factory = new AnimalFactory();
List<Animal> animals = factory.GetAllAnimals();
You'd just use this line of code:
List<Animal> animals = AnimalFactory.GetAllAnimals();
You'll see this in use in a moment.
All references to the Animal TableAdapter and actual SQL Column names are now only ever contained within the Animal Class itself, rather than being littered about the site in all our .aspx.cs files.
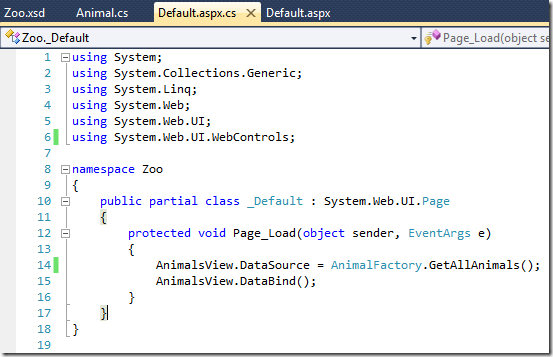
The Default.aspx.cs file now simply looks like this:

Note: The calls to "using System.Data" and "using Zoo.ZooTableAdapters" have now gone from this file.
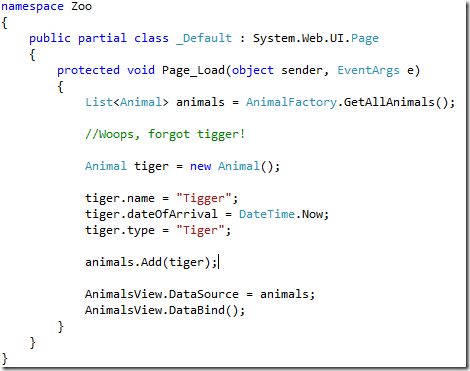
Now, we can do funky things like this:

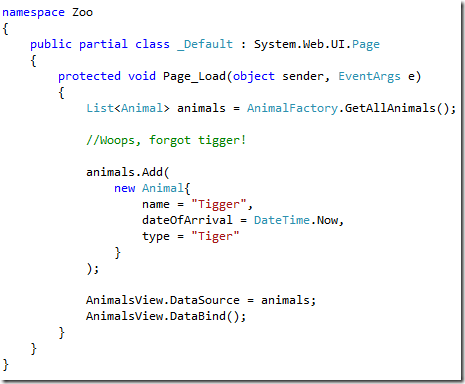
Or as an alternative in shorthand:

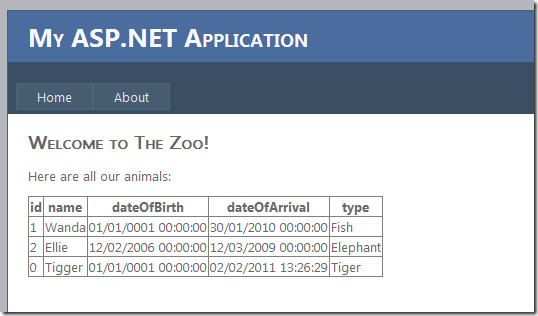
In both cases the result when viewed on the web is like so:

Notice the column names (which are still being auto-generated by the GridView element) now come from the properties we defined for the class, rather than the column names of the SQL table.
Again, remember, that I'm not saying this is how best to create a "view" of data in the real world. We're still just proving a point.
Summary
Hopefully this has shown you how easy it is to create your own objects/classes in C#. Not only how easy it is but also how amazing type-ahead is in Visual Studio. I've always known the principles of Object Orientated programming and how to do this in the likes of Java, but it more-often-than-not requires remembering properties and class names etc. In VS it makes using your own code a breeze!
What this doesn't show is the power of custom classes. Later on we'll take it further and add methods such as Save() and Delete() to the Animal class and methods like GetAnimalByID() to the AnimalFactory class.
For now though, this should be good enough to get you familiar with the concept. Hopefully, before long and like me, you'll get your head round it and never look back.
Before I embarked on learning ASP.NET 18 months or so ago my OO skills were lacking to say the least. Now, thanks mainly to how easy VS makes it, I'm coming along leaps and bounds.
I agree with your last statement, my oo coding was the same, and using these type aheads for these classes and all, makes it so much easier.
Keep up the good work. I am enjoying seeing you write these articles and reminding me of my learning curve on this stuff.....where were you when I first switched over??
Reply
I was probably banging my head against a big domino-shaped brick wall.
Reply
Another question - I'm getting an error that "The type or namespace name 'AnimalsTableAdapter' could not be found (are you missing a using directive or an assembly reference?)". I already figured out that I needed to add the System.Data namespace in order to get the DataRow parameter - is there a different namespace I need to reference here?
Reply
Woops. Yeah I missed off the "using" section of the Animal.cs file in the grab above.
You'll need the following line too:
using Zoo.ZooTableAdapters;
My bad
Reply
Show the rest of this thread