iPad Browser Turns Numbers in to Links
After a morning spent ironing-out browser-specific CSS bugs on a new website I went inside for a cup of tea. While there I thought I'd check it on the iPad - despite already having tested it in Safari on a Mac.
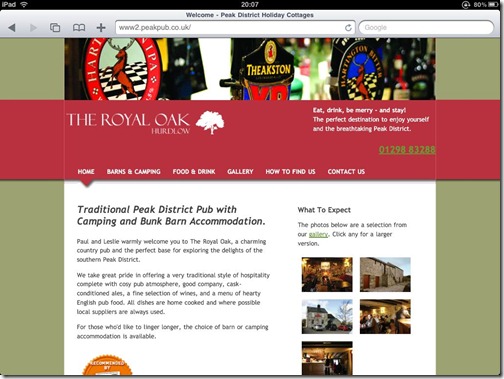
To my dismay the previously-plain text of the phone number had become a link, as you can see below (right hand side about 1/3 way down).

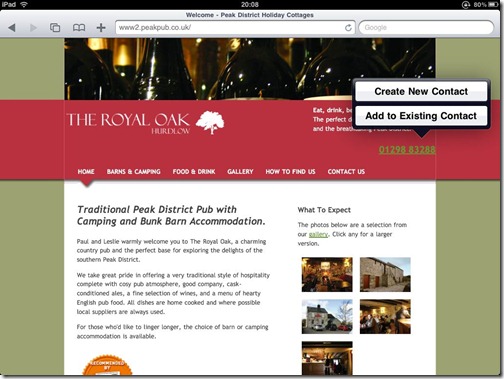
My instinct was that I'd left an <a> tag unclosed, so I went back to the office, double-checked and came back to the house to try again (no wifi in office). The link was still there, so, in desperation, I clicked it to see what it was linking to and this is what I saw:

At this point I realised the iPad had made the phone number in to a link. A link that lets me create a contact from it. Clever?
This is behaviour I'd expect on a phone and have found useful in the past when I've Googled for a company and then rang them directly from their website.
Is it something I'd expect on something that isn't a phone? No. I can't see any use to having this feature on the iPad. Smells to me like the iPad just uses the exact same browser build as the iPhone, perhaps?
If only I could work out why the iPad browser is adding the thin white lines down the sides of the magenta header area. Wishing I'd never looked at it on the iPad now. I was feeling quite happy with it until then.
BTW: Wondering how I took screen-grabs from the iPad? Quinn showed a trick whereby you press the power button and "thingy" button on its face at the same time to print screen. No idea how she worked that out. To get them to my PC I then added them to my Dropbox folder using the iPad app.
If you have your Mac, iPhone , iPad all connected through MobileMe the auto generated link would be beneficial. Create/update a contact from the iPad and whoa-la... it's updated everywhere. You could have also passed the screen-shot through MobileMe.
Reply
Yep, it really is handy - I use it from time-to-time. The same effect occurs in the Mac Mail application - if someone types in a phone number in a recognizable format, or a mailing address, you can click that as well to add a contact to your address book. It really is convenient.
Reply
how come you get to do so many pub websites, and why are you still working at just after 8 in the evening? I thought I saw you post at some point that you had strict blogging hours nowadays!
Glad you got your mojo back BTW.
Reply
It's the same pub Nick. Just needed a re-skin to match their paper-based brochures and the warm atmosphere they want to portray. More on all that later.
The blog entry was something I thought about doing at the time and then remembered to do after the kids were asleep. My rules on blogging change all the time. Right now there are no rules.
Reply
Yes, it's always better to change rules as required.
The site (and the pub) look great. I'd go there!
Reply
btw, you can also turn automatic phone number detection off (for whatever reason..), by adding this meta parameter to the website html header:
meta name="format-detection"
content = "telephone=no"
Reply
I'd wondered whether (and assumed) there would be such a tag.
I don't want to get in to adding device-specific markup to pages though. Before you know you have MSSmartTag and all sorts of mess in there. I'm an HTML purist at heart and like my code clean.
Thanks for the heads-up though. It's good to have the answer to this in the comments for future Googlers...
Reply
Unfortunately the meta tag to disable phone number detection does not work with all mobile or even mobile webkit browsers.
Reply
I am also having iPad specific rendering problems on iPads whilst Safari on the desktop renders them just fine. Kind of sucks, yet another browser to cope with. And, one more reason to get an iPad.
Reply
There is a meta tag to remove the phone link for the ipad like Richie says. It works in your situation, however I am building a web page in asp.net that looks like an ipad app by using another meta tag (it removes the address bar on the ipad) and when you do that, its like it ignores this phone meta tag and they become links again. In os 3.2 I resolved this by using an asp.net hyperlink and turning the underline off. The new 4.2 system update is turning it back on. Very frustrating.
Reply