SharePoint: Print Friendly Button on a List Item
So, I needed to add a printer-friendly option to a SharePoint List Item. After a bit of Googling I found that most suggestions were based upon using print-based StyleSheets, whereas I wanted something a bit more solid. What I ended up doing was adding a completely new page that gave me full control of what appeared when printed. Here's how I did it.
The Print Popup
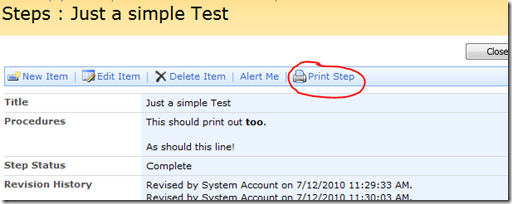
Out of the box SharePoint gives you a standard toolbar on each List Item, like the one below, which also has the custom button that I'm going to show you how to add later on.

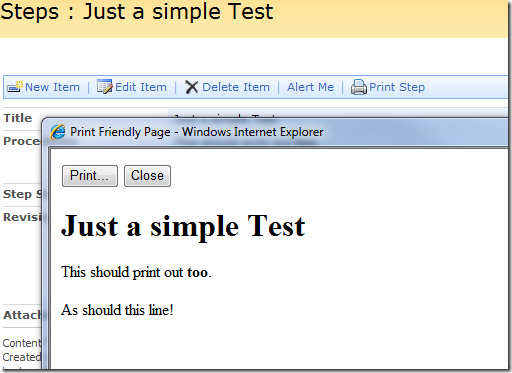
When clicked this new button opens a popup with a page that's ready for printing, like below:

Note that the two buttons you can see on the popup are hidden from printing using some CSS on the page.
Adding The Button
To add this button to the toolbar of the List Item in question I first created a new Feature in my WSPBuilder project in Visual Studio.
In the resulting elements.xml file I then added a <CustomAction> child to the <Elements> tag, which looked like this:
<CustomAction Id="ACME.Actions.PrintStep" Location="DisplayFormToolbar" Title="Print Step" RegistrationType="ContentType" RegistrationId="0x0100450FD7A78A6342D69B22CE97" ImageUrl="~site/_layouts/ACME/images/printer.png"> <UrlAction Url="javascript:window.open('{SiteUrl}/_layouts/ACME/print.aspx?List={ListId}&ID={ItemId}','PrintStepForm','height=600,width=575');return false;"/> </CustomAction>
You should be able to work out what's going on here. When the project is built and deployed and the feature is enabled through the Site Settings then you get a new button on the "read mode" tool bar for list items based on the specified content type (whose ID is listed in the RegistrationId attribute).
Adding the Print Form
You'll notice quite a few references to the "_layouts" directory in the XML code above and may be wondering what it is? Well, I'm no expert and not sure exactly what it is, but, as I see it, it's somewhere to put custom ASP.NET pages, images etc.
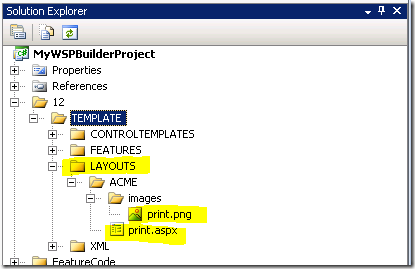
You can see the required folder structure in this WSPBuilder project below. To make them available in the actual "_layouts" directory for your site you just right-click the "ACME" parent folder in Visual Studio and choose "Copy to 12 Hive".

It's the print.aspx page that we're going to use to display our print-friendly page in a popup. Notice in the button's XML that the URL used to open this page passes to it the ID of List and the List Item, so we can then get a handle on them in the "onload" event of the ASPX page.
Here's the full code for the Print.aspx page:
<%@ Assembly Name="Microsoft.SharePoint.ApplicationPages, Version=12.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c"%> <%@ Page Language="C#" %> <%@ Import Namespace="Microsoft.SharePoint" %> <%@ Register Tagprefix="SharePoint" Namespace="Microsoft.SharePoint.WebControls" Assembly="Microsoft.SharePoint, Version=12.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c" %> <script runat="server"> protected override void OnLoad(EventArgs e) { try { SPWeb oWeb = SPControl.GetContextWeb(HttpContext.Current); SPList oList = oWeb.Lists[new Guid(Context.Request["List"])]; SPListItem oItem = oList.GetItemById(int.Parse(Context.Request["ID"])); header.Text = oItem.Title; if (oItem["Content"]!=null) { procedures.Text = oItem["Content"].ToString(); } } catch (Exception ex) { Context.Response.Write("Error: " + ex.StackTrace); } } </script> <html> <head> <title>Print Friendly Page</title> <style type="text/css" media="print"> .button{ display:none } </style> </head> <body> <p class="button"> <input type="button" value="Print..." onclick="window.print()" /> <input type="button" value="Close" onclick="window.close()" /> </p> <h1><asp:Literal ID="header" runat="server" /></h1> <asp:Literal ID="procedures" runat="server" /> </body> </html>
As you can see the OnLoad page event fills the to Literal elements with data from the List item, which it got to using the URL parameters passed.
Summary
This approach probably isn't as simple as adding a special print stylesheet to the item itself, but this is sometimes my preferred approach. Especially when dealing with HTML so overly verbose as SharePoint's, where the CSS to hide everything but the relevant content must be a nightmare to compile and maintain.
Either way it's a nice simple example of adding custom toolbar buttons and ASPX pages to the _layouts directory.
what has this in common with Lotus und Planetlotus?
Reply
I'm guessing that's a joke?
Reply
Good feature, Jake! Thanks for sharing:)
Reply
This Sharepoint seems so complicated.
What a shame Lotus losed the battle.
In France too, more and more customers give up Lotus. :-(
Reply
Just more proof that the world has lost its mind. More and more I am believing in Satan - this IS the work of something EVIL. What it really amounts to is EVIL, in that money is the root of all EVIL - managers want to reduce their budgets, so they buy the cheapest thing they can find, and we get what they pay for.
Reply
that's a marketingsproblem and note a productproblem.
they can sell (worse product) better than IBM.
nobody knows quickr or quickplace or ...
Reply
Hi,
I'm trying to do this in sharepoint 2010 and not really getting it to work. How would you solve printing items in a list in sharepoint 2010?
//Carl
Reply
For those who are not developers and don't want to hassle out with Visual Studio - you might want to try Infowise Smart Print Pro which is a list printing solution for SharePoint 2007, 2010 and WSS
Check it out here:
http://www.infowisesolutions.com/product.aspx?id=SmartPrintPro
Ethan Bach
Infowise
Reply