Example of Google Maps in Flex
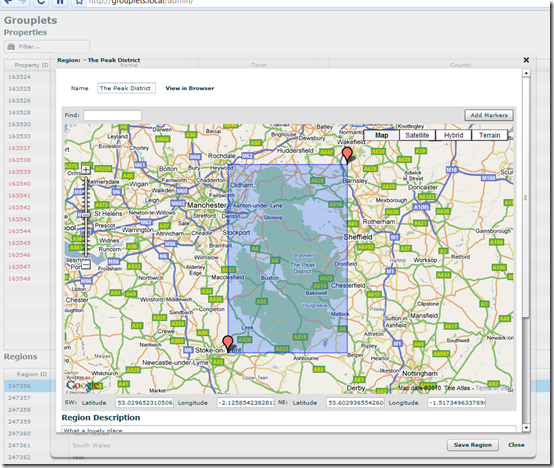
Further to today's earlier post on using Google Maps with Flex, here's an example of it in use:

What you're seeing is a simple "admin area" I knocked together for Grouplets.co.uk - a site I'm building which lists large group holiday cottages in the UK. In the grab above I am editing a "region". In this case the Peak District Region. I've defined a region as a simple "square", which keeps it nice and simple. All it does it record the latitude and longitude of the SW and NE corners of the region. The SQL can then easily find all properties within those boundaries using the individual coordinates of each property. Doing it this way means I don't have to tie a property to any one region and can easily extend a region to include more properties and have a property in many regions.
Anyway, it's just an example of it in use. In this case it works by drawing a visible rectangle between the two movable markers. An example I took from here.
Using the Google Maps with Flex is actually a lot nicer than with JavaScript as you don't have to guess at the API. Type-ahead coding is there to help you.
Very cool. Thanks Jake!
Reply