My Current Setup for ASP.NET and Flex Development
With both ASP.NET and Flex you develop your code locally. Unlike with, say, Domino where you develop directly on a server (well, at least I do).
Microsoft's Visual Studio is a bit like Domino Designer, in that when you develop locally and want to preview a website it starts a web server locally and points the browser to http://localhost:*/
Whereas Domino Designer's local web server listens on port 80 and so the URL is simply http://localhost/, Visual Studio uses some random port and you end up with URLs like http://localhost:23456/, which although they work don't stick too well and make it hard to apply and test and settings at the IIS Manager level or use other apps like Flex Builder with it.
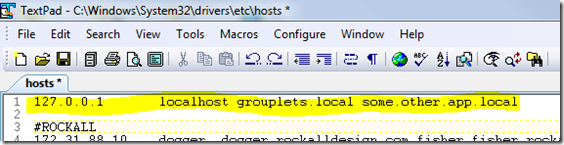
To help me develop in what feels a live environment I now tend to create a local host name with a name like that of the website I'm working on. For example, in order to work on www.grouplets.co.uk I've added a record to my hosts file to point http://grouplets.local to the local server, like so:

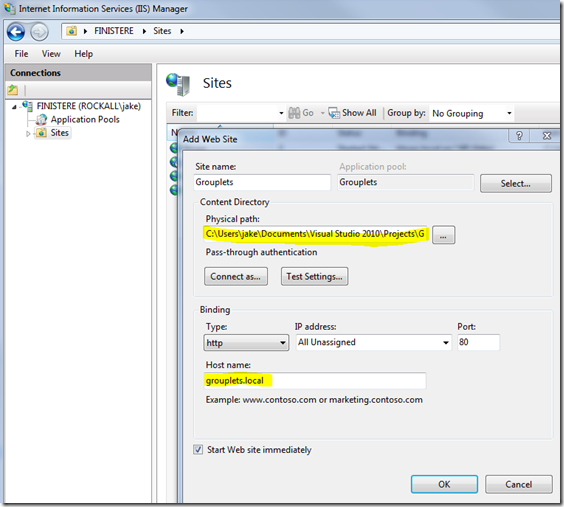
For this to work I also need to define a Website in my laptop's ISS Manager, like so:

Notice that I've pointed the "physical path" to the project folder for the ASP.NET app I'm working on. This is where IIS can find the default.aspx and other file it needs to deliver the website. Also note that I've bound the website to the new local Host Name I created. So the local IIS server knows that when I type grouplets.local in it should server this particular project. Now, with or without Visual Studio running, I can always view the website.
Developing With Flex For ASP.NET
Always having the ASP.NET site running comes in handy when developing the Flex side of a project as it means you don't necessarily need to run Visual Studio as well if you don't want to.
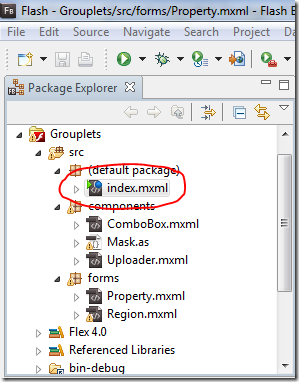
In order to make Flex development one step simpler I've got in to the habit of renaming my default MXML components "index.mxml", like so:

Now, when I press run/compile it creates a file call index.html in the output folder. The benefit of that should be obvious?
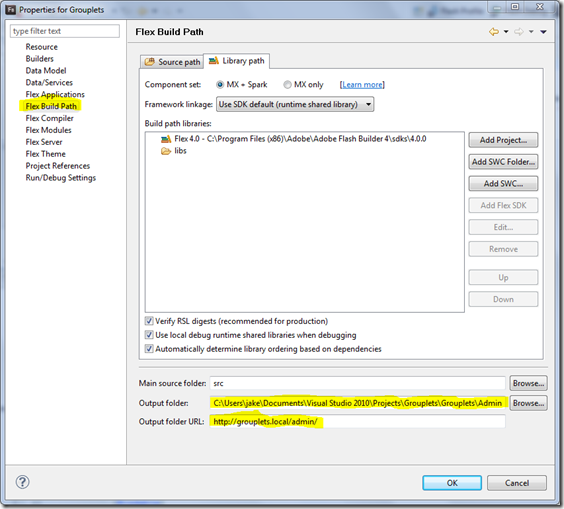
Now, you might be used to pressing Run in Flex and seeing your browser open a file directly from your file system. You can make this act more normally (authentication etc) by editing the Flex Build Path for the project, as below:

Notice I've changed the Output Folder (where Flex Builder places the HTML and SWF files) to a folder inside my ASP.NET project folder. Then, in the output folder URL, I've changed it to point to that folder -- via the new IIS Website I configured. Because Flex is creating a file called index.html opening the URL ending in "/name-of-output-folder/" without the name of the HTML file still works.
Now, in Flex Builder I press Run and it launches my browser to the actual website I'm working on. When I'm happy it works I use the Export Release Build tool and it puts all the files straight in to the right folder for me. No need for me to browse to the respective folders for both Flex Builder and Visual Studio and move files between them. All very slick.
When you create a new website project in Visual Studio, you can put the site into the local iis server. Select the location as http, and type in http://localhost/directory/project etc. This way it's using IIS and not a virtual webserver. Then you can access the website whenever the machine is active.
Reply
That's just when creating "web sites" in Visual Studio. I've been creating "projects" (where that's not an option). I'm not sure what the difference between a project and a web site is?
Reply
The difference between Project and Website has more to do with the design UI than functionality. A typical design pattern would have the application logic inside a Class Library Project, and then create the UI in a Website project. Both of which would reside in what is called a "Solution".
If you create a ASP.Net Web Application Project, you right click the application in the Solution Explorer, select "Properties", and on the Web tab you click the "Specific Port" option.
For a Website project you click the website name int the Solution Explorer (on the right), and then open the Properties tab (should be right next to it). There is a setting to use dynamic ports, and if you set that to false you can set the port.
Reply