Flex App Basics 10: The Form Container
We've talked about how to create a View component so it follows that we need a Form component to compliment it.
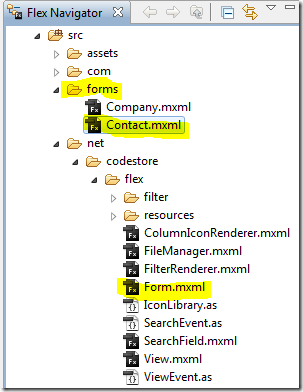
Let's take another look at the src folder of our Flex app. Notice I've added a folder called "forms" to keep each different form in -- one for the documents in the contacts view and one for the companies view.

These two forms are based on the Form.mxml component that you can see in the net.codestore.flex.* package/folder. This Form component contains all the things common between both the forms based on it. Things like the layout of the fixed-position button bar, the validation routine, the HTTP service to fetch and post the data from the server.
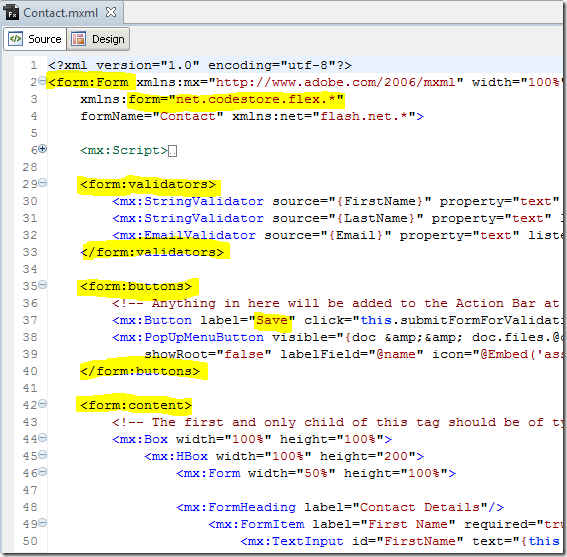
Let's look at the Contact.mxml code, as below:

Notice how the main root tag is a Form. This means it is based on the Form component I mentioned. In the Form component I've defined 3 different objects that can be used to define the form -- content, buttons and the validators. Using these three properties of the Form we can quickly build a form without worrying about adding all the bits that are already in Form.mxml.
It's inside Form.mxml that we add the buttons and content in to the right place. It's also where we loop the array of validators at the point the form is submitted and prevent submission on failure.
Here's the code that runs when the Form element is first opened:
[Bindable] public var validators:Array; [Bindable] public var content:Container; [Bindable] public var buttons:Array; private function initForm():void{ //Add each of the buttons passed to the form in to the action bar buttons.forEach(function(element:*, index:int, arr:Array):void{ bar.addChild(element); }); //Add the main form container in to the right place. formContainer.addChild(content); }
That should give you an idea how it works. Notice the three public bindable properties, which we used to define the main elements of the form.
How To Open a Form
From some place in our script, say in the double-click event of the view, all we have to do in order to open a document using one of our forms is run code like this:
import forms.*; private function openDocumentInTab(id:String):void{ var form:Contact = new Contact(); form.isNewDoc = false; form.documentUnid = id; //Add it to the tabbed navigator tabs.addChild(form); }
Because we've told it to import everything in the src/forms/ folder we can then create objects of the type "Content" (or "Company") as if they were built-in components. Thus we have access to the public properties of the objects, such as isNewDoc and documentUnid.
Obviously there's more to it than this, but hopefully you'll get the idea? The concept it quite simple and works quite well. If you need to alter the behaviour of the underlying Form element then you can do and the change will apply to all "forms" built on it.
What Next?
I think I've had enough of this Flex App Basics series of articles and I'm sure you probably have. I'm not even sure they've followed enough of a pattern to call them a series anything. They're more like random jottings that don't really piece together too well. Hopefully they'll have given you ideas on different methodologies though.
On Monday I'll package all the Contact Manager code together and upload it here. While it's nowhere near being a finished app it's good enough for you to rip apart and learn from. If I get the time to I'll try to keep adding on top of it.
As always, I appreciate you taking the time to share what you have learned. Thanks. - Curt
Reply
Hi Jake,
I think like Curt. Thank you for your desire to share knowledge !
Alejandro ;)
Reply
Yep, great work Jake. Inspiring as ever.
Reply