Flex App Basics 3: Using Components To Simplify Your Code
With Flex, as with any kind of development, as soon as you find yourself copy-pasting the same bits of code because you want to create a new copy of an object within the same app, you need to stop what you're doing and convert that something in to a re-useable component.
Without wanting to patronise my peers, the benefits of using a component should be obvious -- not only do they keep the "master" code file nice and tidy but they make it much, much easier to make changes to all common objects. You can also take them and use them in other projects.
I'm working on an app with four tabs at the moment. Each tab has a "view" on it. The first tab is the "dashboard" and that has two views on it. That's five views in total and all share common features. To have had five copies of all the same objects and functions would have been foolish. Instead I created a "Notes View" component.
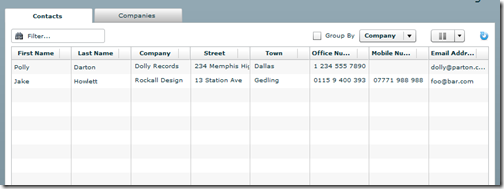
You can see an example of the type of "view" I'm talking about in the new updated demo and in the screenshots below. Just above the DataGrid is a "toolbar" of items associated with it. The same toolbar items can apply to all views.

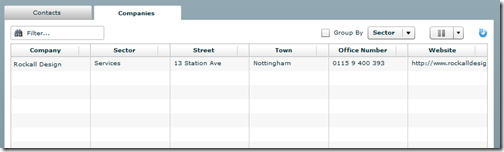
On the next tab along is another view, which shares the same features, but is, as you can see, a different view.

It's not only these visual elements the views shares. In the background are numerous functions and hidden elements used in the generation and behaviour of a view. Using components was the only way to go.
The Notes View Component
You Flex code for the tabs above is shown below:
<mx:TabNavigator> <mx:VBox label="Contacts"> <components:View id="vwContacts" sourceURL="vwContactsAsXML?Open"/> </mx:VBox> <mx:VBox label="Companies" initialize="vwCompanies.load()"> <components:View id="vwCompanies" sourceURL="vwCompaniesAsXML?Open"/> </mx:VBox> </mx:TabNavigator>
Simple isn't it. That's all the code it took to build what you see in the screenshots above. Well, apart from the code inside the View component of course. It's inside the component that the code tells Flex to fetch the XML and load it in to the view. It's also where the columns are built and the filter handling and other functionality lives.
Notice in the above code that the initialize event of the second tab calls the View's method called "load()", which triggers a GET request for the XML from the server. This is a custom method I added, which speaks volumes about how easy that is to do.
To add a View based on this component takes no more than 2 lines of code.
Using The Component
 If you want to try it out then you can download the files needed to use the component here.
If you want to try it out then you can download the files needed to use the component here.
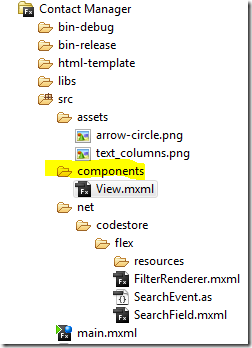
Import the Zip file straight in to Flex builder and then your project's file structure should look something like what you see to the right.
Notice the existence of the folder within the "src" folder called "components" and that this was the prefix to the XML tag used to load it in to Flex.
Before you can do this you need to declare the namespace in the parent application, which you do like this:
<mx:Application xmlns:mx="http://www.adobe.com/2006/mxml" xmlns:components="components.*">
And that's about all there is to it!
If you want to test it out in lieu of the full database download, which will be some time next week, you'll need a view in the XML format used. Just point the view's sourceURL at this url.
Hey, It Ain't Perfect!
The most obvious omission from this view is the lack of pagination. The URLs I've used in the demo have had "&count=-1" tacked to the end of them and assume all documents are loaded in one go. Hence why the filter box above the view is so fast - it's not searching the backend view, but the XML already loaded.
If I feel inclined then pagination is something I'll add in at some point if there's the demand for it?
Next Step
Next week I'm planning to talk about adding Forms to the Flex app. Once I've done that I'll wrap everything up in to a Zip for you to download.
yes True is great way to make re-useable component to drop in any apps . Great job as always Jake , Are you going to LS2010 ? Would like to bump into you here .
Reply
Won't be there Palmi, sorry.
Only been once. Seven years ago now!
Reply
RE: Pagination ... considerations; speed to load data, number of trips to server and perceived slowness of the client application, types of views that need long running persistent data tables.
Without it, you risk the "it takes this thing a looong time to load!" complaint. With it, you get the "it takes too long to load the next page!" complaint. I think a happy medium is pagination with read ahead caching of the data into pages of xml controls in the client so you can swap pages back and forth with little lag for the user unless they page quickly.
Another side of it - seems to me that views that are long on document count need to be rethought. Is all that data relevant? Would a search tool serve better? How often does one need to visually scan row after row of data? I think the more we look at ease of use and accessibility of data on top of all the data we accumulate, we have to look seriously at the Facebook model - recent data first and foremost, pagination upon request. I think search technology is a better approach to finding data than sifting through a view anyway, so that would trump pagination in my mind.
BTW - your flex code is coming along nicely from the looks of it. Wish I had an active project that called for it - pretty much done with any flex work for the next few months unless a need arises where I'm working for a client... where I think the chances are slim. :-( But - looking forward to trying (yet) the accounts on LAMP!
Reply
Very interesting article, Jake. In fact, based on your past Flex articles I built something for work, something very simple but Flex just looks beautiful. So far I've been playing with Flex demos, but will probably get Flex (Adobe Flash Builder) soon.
Reply
Cesar, about getting the full version - we managed to use the demo to sell a customer on the merit of using flex and then rolled the cost of the license, with their knowledge, into the project. That approach might help you cover the gap if you have budgets to work against.
Reply
Show the rest of this thread
Hello Jake,
Slightly out of topic but wanted to bring to your attention that the images in 'Latest Comments' are not being displayed. The default icon for missing image is coming up.
Not sure if some has already reported this, but anyways.
Cheers,
Samir.
Reply