Flex App Basics 1: Building Your Views Remotely
Right then. Here goes with the first in a series of Flex posts that will cover some of the basics of a Flex app to integrate with a backend Domino site. By the end we should have a working application that you view, edit and create documents from.
First I want to cover views. In Flex we use a (Advanced)DataGrid to render a view. This is something I've shown how to do before and isn't exactly rocket science; when the Flex app loads it triggers a GET request for the XML of the view. When the XML is received it tells the grid to use the XML as its DataProvider and it all appears in the grid.
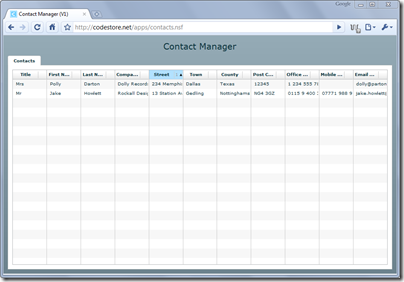
Here's the Contact Manager we're going to build:

For now it's just a grid with a couple of rows of data in it. All very simple. What I wanted to discuss here is a technique I've started using in all my Domino-based Flex apps, which makes it a little easier to make "design" changes to the grid.
As I'm sure you know, users like to constantly request new columns be added to views. Every time you need to add or remove a column from a view you really don't want to have to change the Flex app's code.
Because the Flex app itself is a compiled Flash file, any changes you need to make to it require you to launch Flex Builder, make the change, recompile and then import the new SWF file in to Domino Designer, which will mean the user has to download the whole app again (~600kb). We want to avoid having to do this as much as possible.
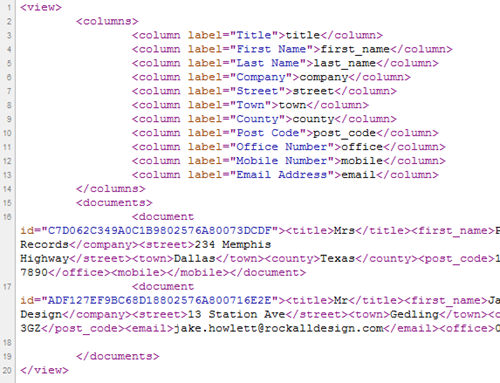
So, what I now do is include the column definitions as part of the XML data. Here's what the XML looks like when you open the vwContactsAsXML view:

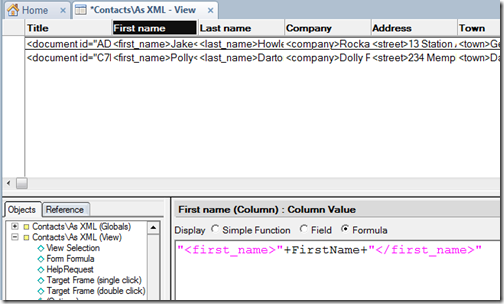
The XML contains two main child elements - the columns and the documents. The documents come from a simple "Treat as HTML" view like below.

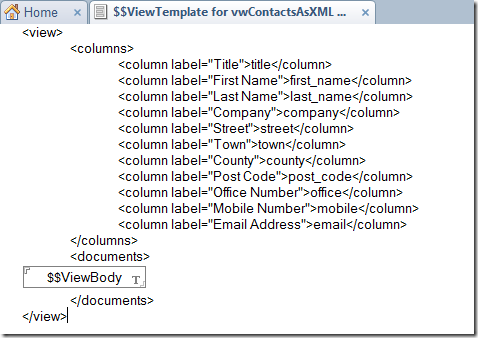
The column definitions are added on the Form called "$$ViewTemplate for vwContactsAsXML", which looks like this:

All very straight-forward, no?
In Flex we now need to programmatically add all these columns at "run time". To do this we use the same function that is called when the XML has loaded. The same function that usually just updates the DataProvider of the grid to the <documents> in the XML.
The function looks like this:
private function handleContactsXML(event:ResultEvent):void{ //Update the DataProvider of grid, which is bound to {contacts} contacts = new XMLListCollection(event.result.documents.document); //Custom columns var columns:XMLList = XMLList(event.result.columns.column); var cols:Array = new Array(); for each (var column:XML in columns){ var col:AdvancedDataGridColumn = new AdvancedDataGridColumn(column); col.headerText=column.@label; cols.push(col); } //Grid is the name/id of the AdvancedDataGrid! grid.columns = cols; }
Still, all very simple. Load the demo application to see it in action. It's just the bare bones at the moment. As I add new bits over the coming posts you should see it slowly turn in to a working application. For now, hopefully, you can see the benefit of the above approach. Using this technique makes adding and removing columns from "views" a lot, lot simpler.
In the next post I'll look at taking it one step further and using the column definition to add more control over their appearance and behaviour.
Did you consider using the ?ReadDesign url command? That will spit out the columns of the view also (along with a bunch of attributes for each that you'd probably want to ignore) and would keep you from having to update your $$ViewTemplate form every time you changed the columns.
Reply
The only reason I didn't do that Erik is that (as will come clear in the next post) I wanted to extend the XML column items with my own Flex-specific settings...
Also, you'd have to use two URL requests to get the design and then the data, which always puts me off.
Reply
This method leave too much of a foot print in the DBs.
Some DBs you just do not want to add any additional footprints than needed.
I have developed a DB that houses a web service that flex calls to get the needed XML for the DataGrid content. The Web service looks at Config docs that define how the XML should be built.
This has allowed me convert Lotus Notes views to XML
without touching the view nor having the need to create a new view. Saves much time as well....
Should anyone wish a copy of said DB, sent me an e-mail. I would be more than happy to share.
Reply
Michael I'd be interested in your DB.
Reply
I'd like a copy too please Michael. Unfortunately, as you entered a web address in your comment, your email address is hidden. Doh.
Jake
Reply
Looks good Jake. I suspect you add some code somewhere to deal with illegal characters in the data?
Reply
Normally, yes Curt. Either in field-level input translation or in the view column. I sometimes leave it out of demos though for the sake of simplicity.
Jake
Reply
my e-mail is mmarcavage@andersontechs.com
Reply
Well done Jake - I'm just starting to delve into the world of flex and want to try and start using some at work to try and give a facelift to a few domino applications, so great timing. I have looked at xpages and so far think my (own) time is better spent learning flex for now.
Reply
Without getting in to which is the better, I will say that I found Flex a doddle to learn, whereas I just can't get my head round XPages. I guess it depends how you like to learn. I like to just open a blank "page" and get stuck in. With Flex (and the aide of demos and help files etc) this is not only easy but a pleasure too. With Xpages I just find myself staring at the blank page for a while and then giving up in frustration.
Reply
Show the rest of this thread
Jake, Do you think you could provide a download (contacts.nsf) or allow us to see the source of the flex app please? Thanks.
Reply
Download will come when it's all done. In the next week or so.
Reply
Hey Jake, Fortunately I'm also trying to buil this feature. I would like to have a look . Can you please pass me the sample db .
Many thanks,
Rishi
Reply
Sample db to come when it's finished. Give me a week or so.
Reply
Hi Jake,
In your for each loop , you are setting only header text not data field . For me I'm able to set columns but rows are not visible though all the records from LN are properly populating in the grid .
Any thought ?
Reply
The dataField is set for you in the creation of the column:
new AdvancedDataGridColumn(column);
It takes the column name from the value of the text node part of the column tag.
<column>dataFieldName</column>
Reply