Recreating a Notes View in Flex. Kind Of.
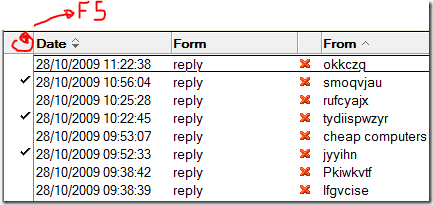
Following yesterday's post about refreshing data in Flex I got to thinking about another way of doing it. What I wanted to do was recreate the Notes View way of letting the user refresh. You know how you can click on the small area to the top left of a view to refresh it. If the client is aware a refresh is needed then an arrow appears.

Turns out recreating this in Flex was no trouble at all. After about 30 minutes I'd thrown this little demo together:
Clicking the refresh icon calls a "dummy" function at the moment but would in practice just call the same function that originally fetched the XML, as discussed yesterday.
As I had created a column just to put a refresh icon in the header I thought it only right that the I recreate the document selection methods of the Notes view, as you can see above. The "gutter" of the grid above allows you to select documents from the view.
I won't bore you with the Flex code for now (can't be bothered to write it all up right now - might do later on).
For those interested in taking the idea further all the code you need is in this Zip file. It's all quite simple stuff.
Pretty cool, no? What would be really cool is if the refresh icon could only appear if it knew a refresh was needed. Like in Notes. Anybody know a simple way to poll the server to see if a refresh is in order?
I'm not a big fan of recreating the Notes client GUI outside of the client, but I fancied a "challenge" and know some of you will like it...
Test.
Just posting this to test the comments work still...
I can never work you guys out. I thought you'd love this Notes-like Flex grid. No?
Reply
Looks good to me Jake.
Reply
Hi Jake,
It looks very interesting and useful
;)
Reply
I've often though of doing that (really recreating the Notes view on the web) but just using prototype/scriptaculous etc.
This is pretty nice though - thought about adding the drag style multi-document selection?
Reply
Show the rest of this thread
Looks great! ... I downloaded an Adobe Flex trial and I'm planning on dedicate some time to learn about it, specially for playing with Lotus applications.
Thanks for these articles!
Reply
Well, I went to look here: http://en.wikipedia.org/wiki/List_of_HTTP_status_codes
And it looks like asking the server if the content has been refreshed is a silly question. There doesn't appear to be a status code for "content needs refreshed" as the server typically just sends the update.
But, you do get 304 if it hasn't been modified, and 200 if it succeeds - implying some undefined code for "yes, it needed to be refreshed".
Turning this into a query-able flag ala "do I need to show the icon" really I suspect comes down to event handling and writing a service specifically to watch for something on the server side. Events such as writing a document [i]could[/i] force the refresh... or annoyingly show the refresh icon so you know you know it has been refreshed. meh.
Raises the question: is it useful? I think the refresh icon is useful only for on demand refresh of the view. Using it also as an indicator of the need to refresh is, in my mind, poor design we're stuck with due to inheritance and shouldn't be emulated. If you know, as the client app, that the server is flagging content for refresh... erm, why not just go ahead and do that in the background for us? Cheers. Good appy.
Sorry to sound sour Jake... it's not you or your really great implementation there. It's what we have in the way of usability in the notes view. For my money, don't make it exactly like Notes. Make it smarter.
Reply
Sounds no more sour than I normally do Jerry.
Didn't think of HTTP status codes. Good thinking. Although I seem to remember views don't cache in Domino, so there'll never be a 304?
I agree with what you're saying though. Like I said in my disclaimer above "I'm not a big fan of recreating the Notes client GUI outside of the client, but I fancied a 'challenge'". I don't think I'd actually use this in real life - preferring to rethink/improve Notes like you suggested. I did it for those of you who don't share the sentiment.
Reply
When it comes right down to it, I see two main choices. (It helps me understand the issue to recap the whole thing.)
1. The browser has to polle the server to see if there is new data. The browser application could then:
A. Indicate that new data is available as the Notes Client does now or
B. Just go ahead and refresh the data. (One of the nice new features in XPages is having partial updates build right in.) I would call this Live Update Mode.
2. The user can click a refresh button to update the view if and when they want to. This doesn't warrant much discussion. It's how things work now.
Option 1B is good if the user is tracking something like weather or news or whatever and doesn't want to click a refresh button all the time. This option is just a matter of setting the polling rate and updating the data.
Option 1A is good if the user is trying to read the data and doesn't want it changing out from under him/her. The difficulty here is knowing that the data has changed. How do we know something has changed?
There has to be a server side process which detects the change. The browser is polling something on the server to find this out. Here's an idea. Once the view loads, the browser polling JS would send a query along with the name of the view and the range of documents it is showing.
The agent would return the data/time of the newest document. If the browser ever gets a date/time newer than the first date/time then it would know that there is new data. Once the browser knows there is new data available it would show the refresh button and stop poling. (No need to pole once the answer is yes.)
The Notes Client shows the refresh button when any data in the view has changed. If that's good enough then you could have another view sorted by last modified date and the agent would just return the data/time of the first document in that view. Very fast but it means an extra view for each view that's going to be polled.
Reply
Show the rest of this thread
Whats funny is how that systems like Google Mail can flag emails instantly, so does Google Voice. When setting it up it started displaying instantly.
I've never tried to look and see what they are doing but when I saw it I did think about how it would be nice to duplicate in Notes.
Nice workout Jake.
Reply
You could use BlazeDS to do a data push when new data is available.
Reply