The Flex and F5 Issue - How to Refresh Your Data
As I continue producing Flex solutions for customers I find more of them reporting the same issue -- that pressing F5 no longer refreshes the page.
The cause of this is that the Flash plugin takes complete keyboard focus. As soon as your mouse focuses on the Flash player all the usual browser keyboard shortcuts stop working. Not that I'd expect a user to know that of course.
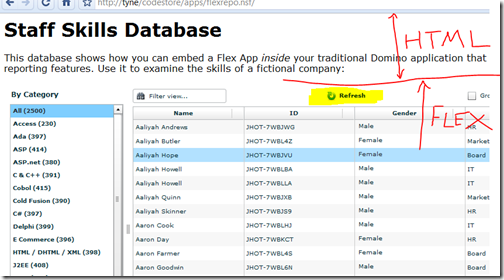
This is especially confusing in a hybrid HTML/Flex app like the Staff Skill demo, as shown below:

One of the things I offer as a workaround is that the user clicks "outside the Flex app" to remove focus from Flash and then presses F5. Or that they use the browser's own refresh icon.
I'm never happy with half-hearted answers like that though. There's a bigger picture to address.
In most - if not all - cases the goal of the user is to simply refresh the data in a Grid. There's no need to reload the whole page to do that. Instead we can provide an interface to update the grid itself.
On the image above notice I've highlighted in yellow a "button" that refreshes the grid. The MXML for this button is simply:
<mx:LinkButton label="Refresh"
click="xmlGet.send()"
icon="@Embed(source='images/refresh.png')"/>
Notice that the click event simply tells the HTTPService with ID "xmlGet" to fetch the data from the same URL it did when the app was first loaded. The HTTPService then handles in the refreshing of the grid. Case closed.
Taking It Further
While a button is better than having to explain the cause and workaround over and over it's not as good as a catch-all solution would be. Ideally what we'd do have Flex listen for a press of the F5 key and then do the same as the above button without the using knowing.
Using key codes you can capture F5 being pressed like so:
private function init():void{
application.addEventListener(KeyboardEvent.KEY_UP, keyHandler);
}
private function keyHandler(event:KeyboardEvent):void {
if (event.keyCode==116){
xmlGet.send();
}
}
Taking it one step further you could detect if the shift or ctrl key are held down and refresh the whole page in that case. Just an idea.
Summary
Even if this hasn't been an issue for you yet, if you're using Flex and grids it probably will be at some point, so it might be an idea to get in there with a pre-emptive strike.
Like it Jake - I wonder if you can intercept the F5 in the hybrid application and just call the same Flex method. That way it doesn't matter which has focus.
Its no problem calling Actionscript methods from Javascript they just need to be registered in advance.
Reply
Would you be able to stop the F5 press bubbling up to the browser and refreshing the page though? I'd imagine not, but am not sure.
Reply
Interesting thought. Solves one issue I have (had) with Flex. But can this be taken one step further?
I one system I have for SWMBO I have a Flex based app inside a page which uses some scripts to get at data (actually dynamically generated .gif charts) from another web site. Is it possible to pass the F5 request up to the actual HTML page and force that to refresh, rather than just refresh the Flex data?
Is it possible to pass data (keypresses, refresh requests) back and forth between the Flex and HTML components?
(SWMBO = She Who Must Be Obeyed aka the Wife, does Forex Trading from home. I have built her a couple of web pages of various data from places like CMC Markets and GFT Trading to get currency prices, along with a small Flex app listing useful "stuff")
Reply
You could do this:
________________
private function keyHandler(event:KeyboardEvent):void {
if (event.keyCode==116){
if(event.shiftKey){
ExternalInterface.call("window.location.reload");
}else{
xmlGet.send();
}
}
}
________________
Pressing F5 and shift in Flex would then do a browser page reload. You can of course remove the shiftKey check to always do it.
Reply
Show the rest of this thread
It seems to me that every Flex App Developer, not just those using it in Notes, would see the issue. So my question is shouldn't that warrant an interest by Adobe to make a true fix not just require a work around by the Developer?
Reply
Funny ... I never new F5 refreshed the page in a browser. I've really never taken to using the function keeps, I guess because I can't touch-type them. If I have to move my hand off the home-row I just grab the mouse.
Reply
Hey Jake,
As always, great stuff here. Thanks for the tips on this one. . .
I'm a total Flex convert. Been writing portal front ends to notes backends for about 18 months now. . .
I'm still struggling however with the back button issue in all my flex apps. Have you had to deal with it at all? If so what have you done?
I have had limited success with BrowserManager. Especially when using an MVC framework like Cairngorm
Your thoughts?
Reply
No thoughts on this really Steven. Merely because it's not been an issue for me thus far. Most of the Flex apps I've written avoid the concept of going backwards. If it were an issue I don't know what I'd do. First thing would be to strongly suggest they don't press it ;o)
Reply
Steven,
there is a solution available which can handle the back buttn (and multiple parallel sessions in different browser tabs): JBoss Seam. You even can use Flex together with Seam.
Reply
The refresh key is caught just fine by flex but what can one do to capture the event fired from the refresh button that the browser has?
Reply