Improve Your JavaScript Code Quality With JSLint
Over the past couple of months I've written a JavaScript file that weighs in at just under 3,000 lines of code and just shy of 90kb.
Knowing the file would end up this size from the outset I coded it all with the notion that it would end up being "minified"/packed to reduce the filesize.
With this in mind I wrote the code in a packer-friendly way. By that I mean I followed certain rules that meant it would be safe to minify the whole code.
Following Convention
As an example, instead of writing this:
if ( this == that ) doThis();
I'd be sure to always write:
if ( this == that ) {
doThis();
}
A simple example of something that's a good habit to get in to. Apart from laziness I can't see a reason to omit the curly braces.
There are other rules to follow, such as putting comments on their own line, being careful where line breaks in long strings occur are split etc etc. To get an idea of how good your JavaScript code is you can paste it in to the big box on this page for a summary of the "errors" in your ways.
Tidy As You Go
Copy/pasting between your editor and a browser window isn't a nice way to code. What you need is to be told of the badness of your code as you code it. You can do this!
If you haven't already then get the brilliant Domino plugin for Aptana Studio! If you're coding JavaScript for Domino without then you're a loon.
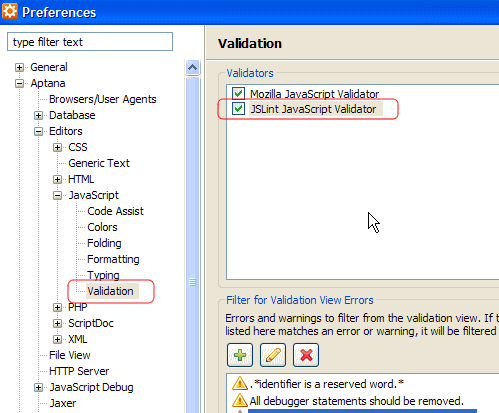
Now, open Aptana and open the Preferences area, like below:

Drill down to Aptana > Editors > JavaScript > Validation and tick the "JSLint JavaScript Validator" option.
Now, from the menu choose Window > Show View > Validation, as below:

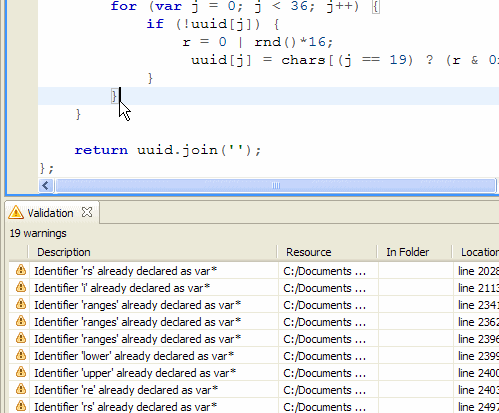
You should now see the Validation pane at the bottom of the main area of the screen, as below:

To the right of the Validation area you have the option toggle warnings on and off. Make sure they're on.
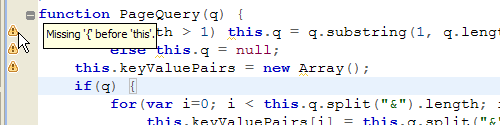
Above you can see I have 19 warnings. You can work your way through each one by double clicking it in the list to be taken to the line with the issue. Or you can scroll through the editor looking for little warning icons next to each line, as below, hovering over the icons tells you what the problem is:

Code Away
So, there you go. You're all set. JSLint will now help you whilst you write code. You can now write tidy, formatted and well-crafted JavaScript directly within your NSF!!
To any who would use JSLint (myself included from time to time) it's worth noting all the options for things you can validate for. There are several and they range from very important to stylistic. Understand these options before spending a day correcting errors and placating warnings.
Jake - the aptana plugin is a great tool but for some reason, I frequently lose my connection to my database from aptana... ever see this behavior?
I see the connection drop from time to time too Jerry. Just something I've learnt to live with. No idea why it does it.
Jake
Aye -- this one tool in Aptana has made my code so cleaner. I mean, it still worked before, but now I feel better about it. :P
Hey Jake,
Just a quick question. A while back you had an article about wanting to be a better Javascript coder, or something like that.
Was this a result from that article or something totally separate?
Great article BTW.
Hi Aaron,
In this case it was more to do with wanting the code to pack/minify well. Part of it was also wanting to write cleaner code, but none of it was really related to wanting to be a better coder in the sense of that post from way back. That's still on my list to do.
Jake
I love the warning: "JSLint will hurt your feelings".
The Domino-Aptana plugin looks really cool, the only problem is that it doesn't support Aptana 1.5... Did you find a solution for this?
/Casper
Hi Casper,
The only thing I can think of is contacting the plugin's author, via its site and seeing what he says. Want me to?
Jake
The issue is reported here:
http://code.google.com/p/domino-aptana/issues/detail?id=24
It might be a good idea if you contacted him, to hear about his plans for fixing the issue.
/Casper
I'll drop him a line Casper.
By the way, what's it like being called Casper and what country are you from? My wife is campaigning hard for it to the name of our next child. No offence meant to you, but she's not convinced me yet.
Jake
Hi Jake,
Well, to answer the easy question first, I'm from denmark :-)
What's it like being called Casper... I don't mind it at all. I think it's a fine name, not too long not too short. And the capital C looks good in your signature. Lately it has become a very popular name in denmark, actually I believe it was on the top 10 list a couple of years. Different was it when I started pre-school 31 years ago, only 2 kids out of about 1000 kids in my school had the name Casper, so it's not often I meet adult people called Casper in Denmark.
Anyway I think you should listen to your wife ;-)
/Casper
Sounds a bit like the name Jake here in the UK, Casper. I was the only one in my school. Now there's probably one in every class.
I emailed the author of the Aptana plugin and he says he does intend to update it at some point to work with v1.5, but I didn't get the impression you should hold your breath.
Ok, I won't hold my breath, but thanks anyway.
And good luck with the bady names :-)