Google Gears' Manifest Files - Lessons Learnt
Yesterday I got stuck working with a Gears Manifest file. I found out why in the end and wanted to share what I learnt here so Google can find it for other users, as I'm finding there's a little bit of a lack of help out there for Gears. It being the new frontier n'all.
My problem started when I wanted to create a local cache* of a file at a URL like:
http://www.mysite.com/mydatabase.nsf/MyForm?ReadForm
* Although I use the term cache, Gears isn't actually adding the files to the browser's cache. Instead it keeps them in it's own folder for serving up from its own "LocalServer" when offline.
I created a manifest file which looked a bit like this:
{ "betaManifestVersion": 1, "version": "v1", "entries": { "url": "MyForm?ReadForm", "src":"MyForm?ReadForm&offline=true", "ignoreQuery":true }, { "url": "gears_init.js" } }
It didn't work and neither file were "cached" and, subsequently, going offline failed. After what seemed like hours of hair-pulling agony I worked out why.
If you are using the ignoreQuery option for a URL entry then you should not add a query to the URL part of the entry. The correct manifest would look like this:
{ "betaManifestVersion": 1, "version": "v1", "entries": { "url": "MyForm", "src":"MyForm?ReadForm&offline=true", "ignoreQuery":true }, { "url": "gears_init.js" } }
I guess it makes sense really. If you're telling Gears to ignore bits like ?ReadForm why add it to the URL stored in the cache in the first place!? Just doesn't seem obvious to me. Hope that helps somebody else out.
Note that ignoreQuery only applies to the URL specified in the manifest entry and not to the SRC URL that is actually fetched and stored!
By specifying ignoreQuery the following URLs will all open the same page when in offline mode:
http://www.mysite.com/mydatabase.nsf/MyForm
http://www.mysite.com/mydatabase.nsf/MyForm?ReadForm&id=1
http://www.mysite.com/mydatabase.nsf/MyForm?ReadForm&id=2
http://www.mysite.com/mydatabase.nsf/MyForm?OpenForm&new
If we hadn't specified ignoreQuery only the first of the above URLs would work.
Case Sensitivity
Another problem I wanted to find a solution to was that of case-sensitivity. Gears' LocalServer is very sensitive about the URL you use to get back in to an app in offline mode, should you have closed your browser since going offline.
With the above manifest in mind the following URLs won't get you back to the app in offline mode:
https://mysite.com/mydatabase.nsf/myform
This URL would fail for three reasons.
- The use of HTTPS
- Lack of WWW from domain part
- Lower case "myform"
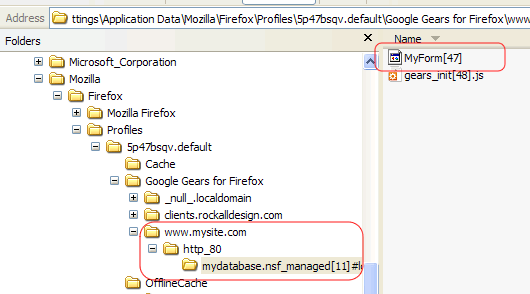
The URL must be exactly the same. You can see why if you look at how Gears stores the files in the OS:

See how the folder structure is strictly dictated by the URL used to go offline. Even down to the port number used!
You can however cater for any known cases where casing of the URL might matter. For example, let's say you know there are users out there alternating between the following URLs:
http://www.mysite.com/mydatabase.nsf/MyForm
http://www.mysite.com/mydatabase.nsf/myform
If they went offline at the first then they might expect to get back on if they typed in the second, no?
To cater for this you can use the following manifest file:
{ "betaManifestVersion": 1, "version": "v1", "entries": { "url": "MyForm", "src":"MyForm?ReadForm&offline=true", "ignoreQuery":true }, { "url": "myform", "redirect":"MyForm" }, { "url": "gears_init.js" } }
Notice this second entry added. If the user typed the page name in in lower-case the Gears LocalServer would send the browser a 302 redirect message to open the proper-cased URL and all would be well.
You could keep adding entries to cater for other options like "myForm" but where you stop is down to you.
When Things Go Wrong
While testing offline mode I had lots of failed attempts at creating local versions of the required URLs. If for any reason a version failed then the easiest way to get back online is to remove the files stored. To do this you need to find the files and then remove the localserver.db file from the Gears folder and then the folder called "managed" inside the folder it keeps for your site/app.