Flex With Domino Quick Start - Part 5
By request, today I'm going to talk about user-based "hide whens" in Flex. Before we can do this we need to know as much as we can about the user.
Remember ages ago I talked about the "DEXT" object for JavaScript? Well, I've converted it in to a Flex-ready XML version, which you can see here.
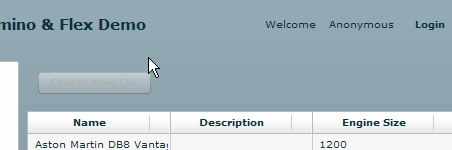
By having Flex fetch this XML we know all we need to know about the user and whether to show them certain features. For example, here's the Simple app we're working on before the user has logged in:

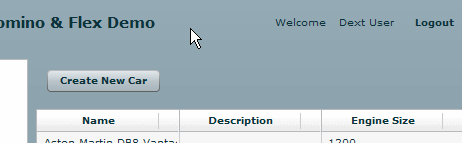
Notice it says "Welcome Anonymous", there's a Login button and the "Create New Car" button is disabled. If you were to click the Login button and login (which you can try in the demo) you'd then see the screen re-adjust itself to look like this:

Notice that Anonymous has been replaced with the user's name, the Login button now says Logout and the new Car button has been disabled.
How Did It Do That?
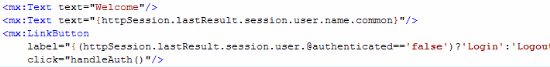
The key to all this is binding. Let's look at the new Car button:

The enabled property of the button is tied (bound) to the last XML result of the httpSession object, which is used to fetch the user-defining XML from the server. Whenever the httpSession fetches the XML again the lastResult updates and so then does the enabled property of the button as they're bound together. There's no need to do anything other than trigger a request for the XML.
The same is true of the user name display and the label of the "login" button:

Sorry about the blurry images. You can see the code in full by right-clicking the demo.
So, do you get the notion of binding? Clever init!?
The only other note-worthy addition is the login dialog. Notice in the source code that there's now a new file called Login.mxml. This is a component. The idea being we can separate the login/out logic from out app and re-use it elsewhere. I've made a bit of a mess of it, but you get the idea.
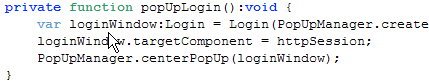
Note that by creating components as separate files you can reference them in code by that filename as the name of the object. For example our code does this:

Notice we've created an instance of the Login component called loginWindow and then opened it using the PopupManager.
What Next?
I've been asked to talk about charts with Domino data so I think I'll cover that next. Then I'll probably talk about creating forms/document from Flex. If I get chance I'll re-factor all the code and then make it available for download again.
Hi Jake,
Congratulations for this magnific example !
Thanks !
Reading along intently, Jake. Thanks very much for this introduction. As a result we are now discussing flex with some customers to test the waters. I'll let you know how that turns out.
Jake,
While enjoying my second Hammerhead of the day, I surfed into your Flex blogs. It was déjà vu. Wow, I've been experimenting with Flex and Notes also. Flex (and Flash) are a real double-shot. But I confess I've gone down a slightly different path, so, I thought I'd ask your opinion…
• I found it easier using an agent to generate XML from a view. Maybe it was just me, but using the $$ViewTemplate approach and assembling the tags seemed so retro. It made me long for the Release 5 days. Instead, I instinctively turned to an agent and the very clever NotesForm.fields you can use. Worked out very nicely & I can do other things at the same time. (Like write to my aunt who hasn't heard from me in ages! But I digress.) Why not use an agent for packaging up your views into XML? Am I being blindsided here?
• I liked your Login component, nifty. Although it would be nice to see an event generated on a successful login. However, I was a bit confused. Is it really necessary to include a login popup in an application if you already embed the SWF into a Notes database? Seems redundant. Seems redundant. The user is forced to log into the database anyway. And since the views will self-organize themselves (ala Reader / Editor fields) doesn't this eliminate the need to manually test for access rights with Ext? Anyway, I was a bit confused at this juncture. You might elaborate on your thinking here…
• Yesterday, I ran into the BrowserManager and did not like this at first blush. It seems awfully convoluted to instantiate this object just to refresh a page. Tell me it ain't so!
Needless to say, I enjoyed your blog, found it hugely enlightening, and saved me some time to boot. Nice job!
Cheers,
JJ
Hi Jake,
Thanks for the flex articles. Need help. I tried the code and I am able to authenticate successfully, but the Welcome text and Link button values are not changing after login was successfull. I need to manually refresh for many times to reflect the change. Please help. If you could post the database with the required forms that would be helpful.
Thanks
Rob
Hi Rob. Sounds like it could be caching the Form that contains the post-login details. Add an Alert.show() after the login result is returned to see what the values are. Alternatively, try a HTTP sniffer to see the traffic going back/forth.
Hi Jake,
Yes, its caching issue. I have used Alert.show(), first time when I login it gives the name of the user logged in alert box, if I Login again with a different name the alert shows previous login name only. If I clear the cache and open again and login then its showing the newly logged in user name. How can we avoid this?
Thanks
Rob
Hey Jake,
As a mid-level Flex developer I'd like to offer a bit of best practice advice. You shouldn't ever bind to your results from http calls. There are issues using lastResult under some conditions that can cause it to be null. . .
So httpSession.lastResult.session.user.@authentication . . .
you should have something like this. ..
[Bindable]
private var session : XML = new XML( httpSession.lastResult.session );
then you can bind to it " {session.user.@authentication}"
It's much easier to debug that way as well. . .
Food for thought. . .
Great tutorial, thanks a lot! It seems for me, that after more then 10 years Notes client programming I found the right platform for stepping into Notes-Web development...
I didn't find the session.object source in the downloaded database. Any idea where to find it?
Harold
Hi Harold,
I meant to make a new copy available but forgot. Will do at some point soon.
Jake
Hi Jake,
You've left us in the oblivion with flex :-)
Aritz
Hi Jake,
Thanks for the great tutorial.
Can you please make the accounts.nsf available for download.
Regards
Nagarajan P.V.
Hi Jake,
Thanks for all the good work!
I really learned a lot already from your tutorials.
However, I can't figure one small detail on this tutorial.
Can somebody explain how and where I should create the session.object file/form please?
Thanks!
Kristof
Hey Jake,
Do you have any code to force a logout or Domino from Flex? I'm struggling to get it to work. . .
I've tried this:
function PortalLogout( redirectURL )
{
document.cookie="DomAuthSessId=;path=/";
window.location.href = "some url"
}
or
http://lmsestar.lmsnet.com/names.nsf?logout&redir=......
Nothing seems to work.
Your thoughts?