Flex With Domino Quick Start - Part 3
Right then. Where were we? Monday we created a simple Flex app to fetch some data. Tuesday we messed with the layout. What today? Can you tell I'm ad-libbing with this whole quick start Flex week thing?
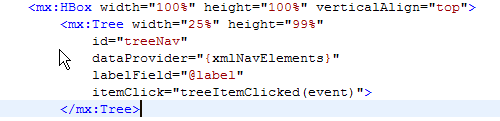
Tell you what, why don't we add some navigation elements to the left hand side pane we added yesterday?!
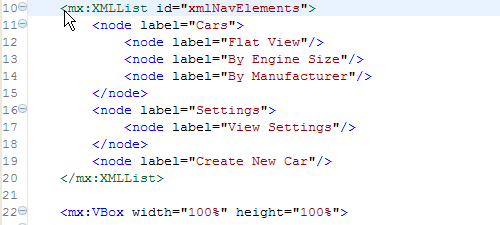
Notice the element we added was an <mx:Tree>. It should be fairly obvious what that does. Let's add some leaves to it. In Source mode let's define some XML nodes, as so:

Notice we've created this above the VBox as it's a non-visual element, so we want it out of the way.
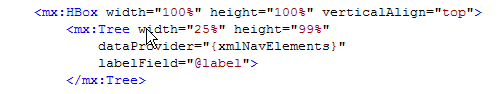
Now we've defined some XML we need to tie it to the tree, so to speak. To do this we use the Tree's DataProvider property.

Here, the dataProvider is bound to the XMLList we created. Notice also that tree to the use the label attribute of each node as the label of the tree item.
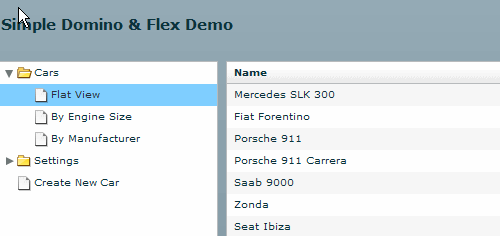
Run the app and you'll see a hierarchy of elements in the tree, like so:

Dadah! Not that it does much though. Clicking the tree nodes won't do much as it is. We need to add some script.
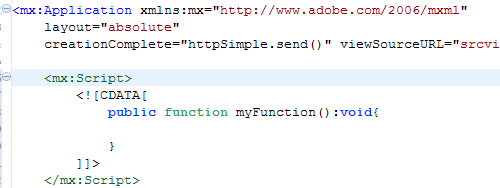
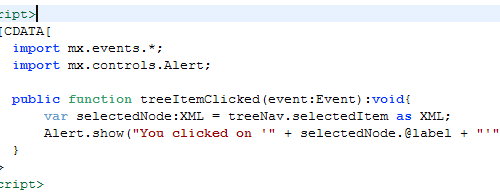
Up near the top of the page add an <mx:Script> tag, in which you can write custom functions, much like the HTML script tag which you'd put up in the Head of a HTML page. It would look something like this:

I've started by writing an empty function called myFunction. Notice already, it's not quite like JavaScript. In fact it's called ActionScript and is similar to JavaScript, but different in a few ways. It doesn't take long to adjust though, if you're comfortable with JavaScript already.
We want to run some code when a user selects an item in the Tree. So we add a function call to the itemClick event of the Tree:

Notice we've also given the tree an ID, which comes in to play in the treeItemClicked function below:

Notice we've imported some classes we need. Looks a bit more like Java than JavaScript doesn't it? Variables aren't loosely-typed either!
All our function is doing is getting the XML object of the selected Tree node and then alerting us to its label. For now I'll leave it at that. Need to get some real work done.
Take another look at the example to see it in action (and right click it to View Source if you want to download/copy etc).
Hi Jake,
Thank you for your example (and for your time)
Flex Builder has some cool features that would be great to have in the Domino Developer client (for example selecting a block of text and pressing Ctrl-Shift-C comments out that block, Ctrl-Shift-D makes the block a CDATA block).
Great work Jake - keep 'em coming! :)
I just came across your Flex posts today. I started using Flex a few months ago, primarily to create ajax applications for demoing my XML IDE for Notes.
I develop primarily for the Notes client but have done some web development with Domino. Flex is very easy to pick up. I was able to throw some decent apps together in a couple of days. I love using the springgraph control to display data coming from Notes.
I'm now checking out the Adobe Spry framework. Apparently it shields the developer from needing to know a lot of javascript...so it sounds perfect for me.
- Brent H
Hey Jake,
When you are using grouping control to show categorized view , columns are still fixed and showing old columns header only data gets swap with first column . Did you find any way to change column title as well after grouping.
Rishi