Flex With Domino Quick Start
All this talk of Flex is one thing. What you really need is a simple example to show you what it's all about though, don't you!?
The only way to really learn something is to get your feet wet. Well, today I hope to help tempt your toes in for at least a dip.
First thing you'll need is Flex Builder 3 which has a 60 day trial period, so no excuses there! Although, in theory, you don't actually need it as Flex is open source, so you can write your apps in a text editor and then compile from the command line using the free SDK. I'm assuming you're not in to that though.
In Flex Builder start a new Flex Project from the File menu and call it "Simple". You should end up looking at an empty mx:Application tag in the editor.

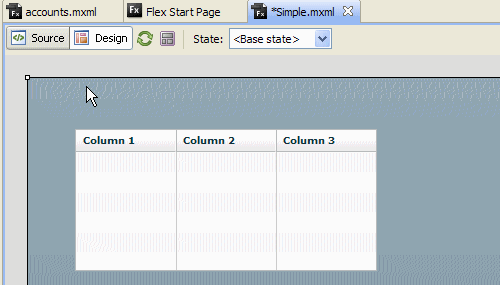
Now switch to Design mode, using the button you can see above. From the Components pane (bottom left) find the DataGrid and drag one in to the design area, like so:

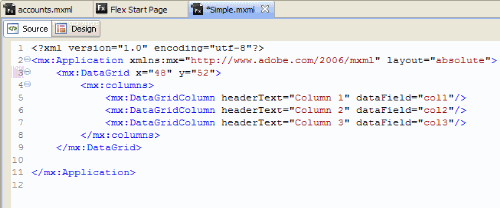
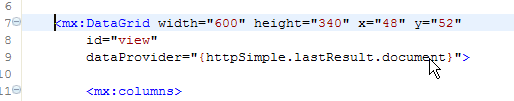
Now, switch back to Source mode and you see the code for this new "view":

Notice the headerText and dataField properties of each column. We need to change these to cater for the XML we're expecting back from the Domino view. You can see this in effect in the demo/code later on.
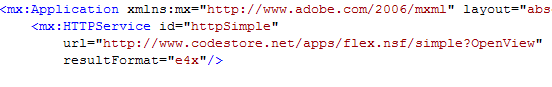
What we need to do now is get data from Domino to fill this grid. To do this we need an HTTPService object, which we point at a view on this server, like so:

The "simple" view returns XML in the E4X format and you can see it here. To do this I use the Treat as HTML property of the View.
Now we have a way to get the data we need to tie it to the DataGrid / "view". To do this we use its dataProvider property, like so (note that httpSimple is the ID of the HTTPServive we created above):

We've told the grid to bind itself to the last XML result fetched from our HTTPService. From that result it uses each document object as a row in the grid.
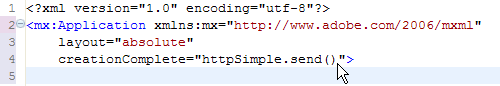
All we need to do now is trigger the HTTPService. To do this we use the creationComplete event of the Application itself, like so:

This is equivalent to the onLoad event of the Body tag in HTML. In our case we tell it to trigger the request to fetch the view's XML. When the XML is returned the grid gets updated because it's bound to the result. If you triggered the HTTPService's send method again and the backend view had changed the grid would update.
Now we've written all the Flex code needed we just need to compile it. Press the green "play" button on the toolbar and a local version of the Flex app will launch in your browser. All we need to do now is copy the files from the "bin" folder to our NSF. The files are normally in My Documents\Flex Builder 3\Project Name\bin-debug.
To get the Flex app to launch when the database is opened at its root I've used this trick.
All that's left now is to provide demos and download. Well, you can see it in action here and you can download the working NSF here. The Flex code itself is here.
Thanks! Great example.
Now a nice search form, and we're all set to go :)
Another fine example Jake. Thanks for bringing this to our attention.
Jake,
Thanks man. It is a simple and easy to follow example.
E
Hi Jake,
Another nice, clear tutorial.
One small thing is that if you use the swf that is in the bin-debug folder then it will include a load of debug stuff which will make the swf about twice the size it needs to be. If you use the "Project - Export Release Build" menu command (there's an icon for this as well) it will create the swf and associated files in the "bin-release" folder (or wherever you specify) and this will be a much smaller file. For example on one project I'm working on the bin-debug version is just over 1Mb, whereas the bin-release version is 600K.
Cheers
Alan
AHA! Thanks Alan. I wondered why my SWFs were getting bigger and bigger for no apparent reason. Thank you!!
Jake,
It's the least I could do given all the tips and tricks I've picked up from your blog over the years :-) Keep up the good work.
Cheers
Alan
Excellent example here Jake!
I wonder what type of work would be involved in getting a render kit for the JSF in Domino 8.5 to work with Flex - see, this way, you could create virtual data joins and ALL sorts of WIN! with SSJS and XPages.
Jake,
This was extremely easy to put together so I tried using it in one of my databases.
One question though. I changed the URL to point to my server. However, when I tried to add &Count=999, I got:
The reference to entity "count" must end with the ';' delimiter.
I tried putting a semicolon after the 999 and still got the same error.
Any ideas ?
Thanks as always.
David "Ice Cold" Bier
David, you can't just go typing & in to an XML file. You need to use an entity. You'd type this:
url = "blah?Open&count=999";
Jake
David,
I also noticed that. I see that the HTTPService.send() function accepts parameters. Perhaps count and other such items can be passed there.
Jerry
You're right Jerry, then can. Like so:
var params:Object=new Object();
params.count=10;
params.start=20;
httpService.send(params);
hi jake !
can u specify wat all the requirements is neccessary . wat is the benefit of having flex and domino together
Really great and simple...i like it..
But i want to the same with the form where the form is generated in flex and i want the form documents to be appeared in lotus notes views....
Please respond on this.