Taking Ajax Logins A Little Further
Getting back to Wednesday's topic of logging in via Ajax I decided to see if I could take it beyond the basics.
The basics being that we use Ajax to POST login details to /names.nsf?login and wait to see if there's a Domino session cookie attached to the response.
The trouble with this basic approach is that it only caters for authentication and not authorisation. What if the login details supplied are ok, but they're not allowed access to the page being requested in the RedirectTo field? With the code I showed you the other day it would assume all was ok as a DomAuthSessId cookie is returned and it would simply reload the page. At this point you'd see a standard login form with a message explaining that you're not allowed in.
How Can We Cater for Authorisation Issues?
Even if there's a session cookie returned we still need to examine the actual page itself to check it's not another login form. I've seen various ways of doing this, which all seem to rely on finding certain text (such as "You are not authorized") within the HTML of the page itself.
Now, you know me, I'm just not going to be happy with that solution am I. I wanted something more universal/stable, so I looked in to using HTTP headers to convey the actual state of the login request.
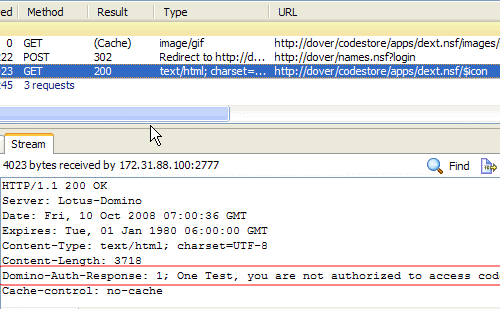
What I came up with is a header I've called Domino-Auth-Response. You can see an example of it here in the headers received from Domino following an Ajax login request:

Foolishly I'd tried to login to as a user (called One Test) with no access to the database (Anonymous = Author. Default = None. Changed for purposes of this demo). Instead of reloading the page, which, in effect, locks the user out I can trap the above scenario by inspecting the headers of the returned page, using a line like this in the "onSuccess" function for the Ajax call:
if (transport.getResponseHeader("Domino-Auth-Response")){ //problem
No need to try and search the page. If the above header is found we can handle it in a much more graceful manner, which I'll discuss in a mo. First, about the header.
How To Add a Custom Header to Login Forms
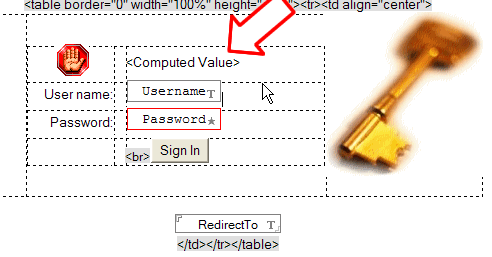
Let's assume you have a domcfg.nsf on your server and you have the right to make changes to the $$LoginUserForm within it. Open the form and it will look like this by default:

Beautifully designed.
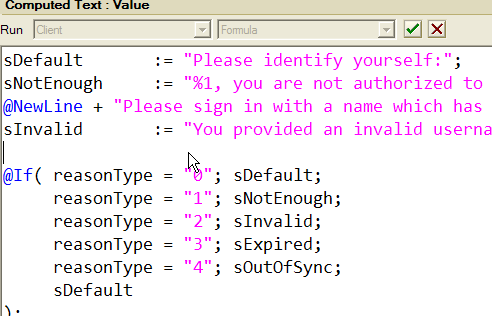
Look inside the Computed Value I've pointed to and you'll see a formula like this:

Although I removed some bits, you get the idea? Depending on the value of the Domino-set field called reasonType a message is shown to the user. This is where you'd be able to internationalise the server if needs be.
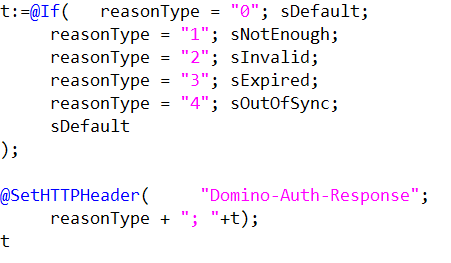
Now let's look at the code again and see how we can use it add our new header:

As simple as that! Whatever message is shown to the user we can find this out without having to look inside the HTML. We also know the "reason type" code. This in itself could replace the need for returning the text of the message. On its own the reason code is useful for processing the login in our JavaScript.
Dealing With Unauthorised Logins
If the response is to say "you're not allowed to do that" then it's a fair bet that the user doesn't want to remain logged in as that user if they don't have access. We could log them out simply by over-writing the cookie we just received. Either we log the user out completely by setting its value to "" or (if they were already logged in) we can keep them logged in as the previous user by remembering the old value of the cookie and resetting it to that.
You can give this a go from the DEXT homepage. First login as Dext User (password=dext) . Once logged in notice there's now a "re-login" link up there. Use the login form to re-authenticate as One Test (username and password are both test1).
One Test has no access to the application so you should see a message to that effect. Now refresh the page. Notice you're still logged in as Dext User!
We can do this because the DEXT JavaScript object records all the cookie values when the page loads. We can look to it for the previous session code and reset the cookie to that.
A much more sensible approach. No?
In Summary
This whole exercise has been as much of a proof of concept as anything else. How much use it would be in a real world application I don't know. What it doesn't do is trap any request from the server for the user to login. It only works when the user chooses to login.
The only way we could create a system that relied on it would be to have the onclick of any link/button check the current user's access before opening a form or editing a document. If the current user has access then just carry on. If not then we can display our Ajax login form and set its RedirectTo field to the href value of the link clicked.
Still, whether or not is has a true practical use, it's a good example of using the @SetHTTPHeader function if nothing else and it's been fun playing. Hopefully it's of use to somebody.
Very cool. Gotta love HTTPwatch :) Check the links though...
What if you have no control over the domcfg.nsf ?
Then there's nothing for you to see here Declan.
You are an explorer!
Is it HTTPWatch tool you use?
A possible solution if you don't have the ability to change the domcfg.nsf...
You are trying to GET a GIF image file. If it fails you are redirected to the login form. What I did was look at what was returned, if the first three characters are GIF then you successfully got the image and you were logged in, if the first three letters are not GIF then you were redirected.
If you are redirected then look for the Domino session cookie, if it is there then you were logged into the server but you don't have the correct rights to the application.
At this stage you can then clear the cokkies to allow the user to try again etc etc.
Hope this helps anybody looking at this solution who runs into the same issue of not being able to change the domcfg.nsf