Simple, Yet Effective Tip - Type-Ahead Lookups Based on Any Word
This is one of my favourite type of tips; as it's simple to do, applicable to most of you and has great benefits for the end user.
 Most of us have probably used some sort of type-ahead-drop-down Ajaxey-document-picker at one time or another. Maybe even you're using them in all your applications.
Most of us have probably used some sort of type-ahead-drop-down Ajaxey-document-picker at one time or another. Maybe even you're using them in all your applications.
What values do yours lookup? Maybe it's the name of other people. Maybe it's the names of products. Maybe it's place names. Whatever the user is (in effect) searching for, chances are you can make it a little easier for them by allowing them to match their search in a more flexible way.
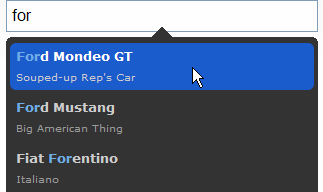
For example, let's say you're looking for a car on an insurance website (poor example, but stick with me).
You'd maybe start by typing "For" in the lookup field. What if you typed "Must" though? Chances are it wouldn't work. Why not though?
In the example picture above you can see I've typed in "For" and as well as a couple of Fords it's showing me a Fiat called a "Forentino" (I made that name up), which could prove handy if you're looking for that car and had forgotten it was a Fiat. Either way it's nice to be able to do both.
How have I done this?
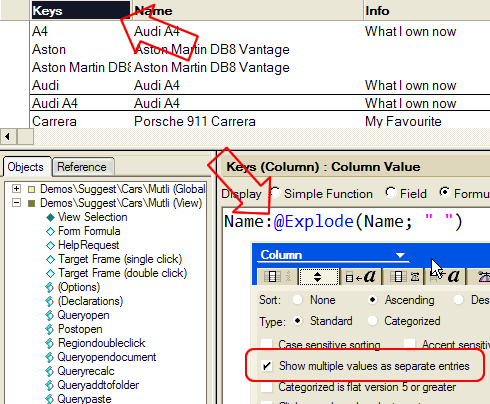
It couldn't be easier. All I did was modify the first column in the view that the Ajax looks to for matches. The formula for the column now explodes the field with the car's name in to a list of items. After making the column show lists as separate view entries I can search on any part of the name.
Here's the view the Ajax looks to:

Notice I've included the unexploded Name value in the list as well so that you still get a match when you type something like "Ford Mu".
Other Real World Uses
A car picker probably isn't the best example of its use but it's something we can all relate to. Any of you remember I used the same example in the first article I ever wrote on this site over eight years ago (Codestore's birthday is on the 9th September but it passed me by this year).
As a more real world practical use imagine how it could be used in the humble name picker. If you have a field where a user selects another user's name what do you have them type first? Should it be the other user's first name or last name? Whichever it is how do you expect the user who is searching to know that? Well, why not make it search first and last names? The formula for the first column in your "Users" view just needs to be:
(FirstName + " " + Surname):(Surname + ", " + FirstName)
Taking it even further you could add more items to the "searchable" list, such as:
(FirstName + " " + Surname) : (Surname + ", " + FirstName) : EmailAddress : MaidenName : NickName
Note that it's the second column in the view that is returned to be listed by the picker. No matter where in the name you find a match the displayed name is always in the same format, but the part with the match is highlighted to help you see why it's in the list.
Hope you find it useful. It's part of the DEXT app and the demo is live now. Download to follow. Although all the code is in the source. The picker (of which there are hundreds of variants) you see in the demo is a Dominofied version of this one.
Great tip Jake! Might apply this to an app I have now where the user has to choose either first name or last name then type their value. This would skip that step and allow for lookups either way without the extra step and (even if slightly) extra code.
Hey Jake, if you're getting all nostalgic, see how your site looked in google when it started up...Link
That's not how this site looked Andy. Just what Google's index was in 2001. See Link for that. Or even better see my own copies I've kept of each different version of this site: Link
Yeah, the code was great, I used it last year to implement a type-ahead feature for our online recipe application. It uses two lookups to merge a static ingredient list with each members personal automatically customized recipe ingredients.
Typing in "z" doesn't find any results.
Hi Granvel. It's YANB (Yet Another Notes Bug).
Was going (probably still will) talk about it separately as it's worthy of a mention.
Hi Jake,
How do you find the A4? - I had one back in the U.K. and thought it was a really good car, but rather a soul less drive.
N
love it. great work, thanks for sharing.
On a more serious note, a small caveat.
I have sites that create reports based on lookups such as this.
The problem with allowing users at the open field (a lot of mine are not that computer savvy) is that they can type anything in there. The field passes validation 'cos it's not empty.
About 2 months ago, I changed all my type ahead from your namepicker widget to the Ext type ahead facility (Similar to the field you have demo'd here) which I was told "users find more intuitive" by people who supposedly know about these things.
Mayhem ensued as my users (bless them) typed any old thing and pressed create report - 404 errors filled my logs
Never count on your users to grasp the concept of type ahead when they can just type what they want. Life isn't that kind!
So last week I converted all of my apps back to using your name picker widget, and hiding the open field.
The beauty of your NPWidget is that it doesn't allow people to apply free text to a specific search, and I'm sticking with it. - My server's happier too.
A small point I know, but one I think is worth considering when deploying.
I like the A4 Nick. Nice and reliable. Ours is 7 years old (we've had it for about 3 of them) and never causes us any trouble. It probably is soul-less to drive but I'm not really fussed about cars (my GTi days are over). As long as it gets us there in reasonable comfort that's all I care about it.
Very useful indeed! Thank you for posting this.
I was trying to build this into the (standard) mail database for the web client (so it wouldn't just find the person if I start with the first name), but without success.
It seems that the DWA cannot simply be adjusted to allow for this.
Or what am I missing?
Thank you
Pascal
I liked my A4 too, but I have a 10 year old merc now which I intend to drive 'till i'm in my box. - can't see the point in changing it really.
I see you like the 911...maybe you should do one of your surveys on whether domino developers prefer German cars.
Nice tip BTW, but I would repeat my caution of letting the end user at the field.......nightmare!!
Maybe something similar? Link
I tried something similar but then using a bit of JavaScript 'lastindexof', probably it is not the most effective approach: Link
Hi this is a great tip but I'm having some trouble getting it working. Do you have the database/sample code available for download?
Nice bit of code but I can't get it to work.
I'm new at this and, although I have downloaded your dext.nsf database, it comes with a whole lot of other code which confusses matters some what.
What would be nice would be an .nsf with just the relevant code, or just a list of design elements required. Or a little more instruction step by step...
OK - I got this to work over the weekend, and it works well.
Very elegant solution. But I now find myself wanting more! Specifically, I need type-ahead in a multi-value field. Don't suppose this can be tweaked easily?
Keep up the good work Jake. Your site's an inspiration.