Quick Tip: How to Use Colo(u)r on Visited Links
Back in the old days of HTML and the web it was all very simple -- websites were just plain old text scattered with links to other sites. Browser helped you out by distinguishing those links you'd read from those you hadn't. An unvisited blue link turned a purpley colour once visited. A useful visual tool to let you know you'd "read" a page.
Forward to now and things aren't quite so simple. Websites aren't just collections of links to other places. There's often a whole load of links on any site that are for navigation within the same site.
I was asked recently to change the colour of visited links on a database I'd created for a customer. What I didn't do was dive straight in with the easiest option and add some CSS like this:
a{color:gray;
}
a:visited{ color:light-gray;
}
Doing so would have an adverse effect on the links in the site which don't point to static content within. Changing the colour of links only makes sense in the context of a link to a static page. At least I think so. Don't you?
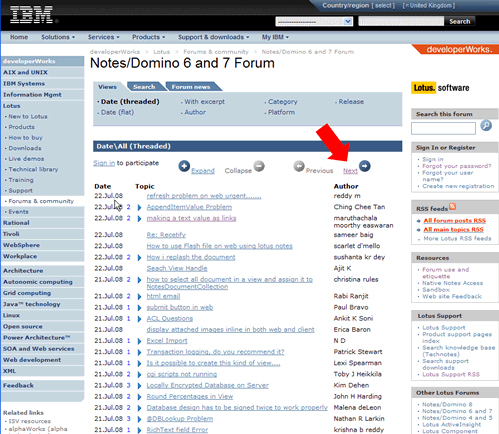
Take the Domino forum on IBM's site for example:

This is a great example of a typical Domino website, where the main focus is on user-generated content and the rest of the site is there to help you navigate that content.
In the image above you can see a good example of visited link colours in action. Notice I've read the third document down in the view. I now know to over-look that one when I'm deciding what to pick to read next.
There's also an example of visited link colours used badly. Notice the "Next" link (see big red arrow ;o) has changed colour because I've been to the next screen of the view. However the next page is not static content. The change of colour should be used to tell me I've read that page and don't need to again. That's not true though, as the content of the page opened by that link is likely to change at any moment.
The "next link", in my mind, should be considered a functional link and should not change colour. The same goes for the "Forgot your password" link in the same image. The only links that should change colour are those that link to pages which don't change.
How To Change Colour of Static Links Only
The easiest way to do this that I've found is to change the markup of your links. Like so:
<a href="0/unid?OpenDocument" class="markread">This is a link to a document</a>
The CSS then becomes:
a{color: gray;
}
a.markread:visited{color: light-gray;
}
Only links with the class "markread" change colour once they are, errrm, read.
If you don't generate your own HTML for each link (and so can't add the class) you could do it an easier way and wrap your embedded View with a DIV element, like this (where the table would be generated by Domino of course):
<div class="view">
<table>
<tr>
<td><a href="view/doc1/">Link to document 1</a></td>
<td><a href="view/doc2/">Link to document 2</a></td>
</tr>
</table>
</div>
The CSS you need would then be:
div.view a:visited{
color:light-gray;
}
What do you think? It certainly makes sense to me. While I don't know what the official guideline is on this I don't see it making sense to just mark all visited links in a different colour.
In Summary
Don't used a:visited in CSS for all links. Only use it for links to pages that rarely (if ever) change. Whether the IBM forum is a perfect example I don't know, but I hope you get the point.
If I remember it right, the work on the visited link is more for usability. The longer the user navigates a site, the more he/she will tend to forget which ones among those links he/she has already clicked. It makes sense at least in theory really.
You do have a point though and now that you wrote about it, I'm not sure how relevant that usability concern still is given the dynamic ingredient of the web you pointed out.
As far as I can remember, if you don't set the link colour schemes, the browser will use it's own.
I'd set the classes against/inside any links you do not want to change colour.
Then as you said, wrap the content inside a div and control the link styles at the div level ... otherwise when users put links in the pages, they're not going to remember to insert classes, nor is the Notes/Web Clients ...
I agree on the use of :visited (although I've ignored it so far).
In most of -my- cases, I'd probably wrap the navigation, instead of wrapping all non-static elements.
That would generate less markup (..again, for the type of applications I work with..).
.navigation a, .navigation a:visited {
color: [somecolor];
}
True Richard, but if you do set the colour scheme of normal links using *just* the A{} rule in the CSS then browsers won't use a different colour for visited ones unless you actually add the A:visited{} rule too. I think.
Whether you use markup on links that should/shouldn't be marked read is down to scenario and preference I guess. The end result is what matters. As long as it's only the static links that alter appearance.
I can't remember why I chose to add a class to the link itself when I first used this technique. I think it might just have been simpler for that scenario.
Good point about user-added links. Didn't think of that.
You could create your links using Computed Text with the following formula:
view := "TheViewYouWishToCount";
Docs := @DbColumn(""; ""; view; 1);
"<a href=\"/server/db.nsf/view?OpenView&num=" + @Elements(Docs) "\">Link</a>"
By adding the number of entries to the link reference, the browser is "tricked" into believing the link destination is "un-read" each time the number of documents in the view change. (provided that the user's screen is refreshed.)
There are a few known problems with this approach:
1. If a document is created and another is deleted, the number will not change, and therefore will the link reference will not change.
2. Search engines will never really be up to date on your content (unless updates are infrequent).
3. Document edits are ignored, so changes in actual context will still result in a "visited" link.
4. This doesn't take into account the "Next" button, as paged results will usually always show a predifined number of documents.
I haven't applied this method, therefore I'm not sure about scalability, but it all makes sense to me.
That's a great idea Jake. One step farther would be to make links like "Next" and "Previous" into buttons or styled to not look like links. A good example is on this web site where the links at the top of the page look like file tabs.
The GUI paradigm that seems to be in my head is that "buttons do things, tabs take me somewhere on this web site and links take me to another page, maybe this site or some other site".
I never think about, "have I pushed that button before?" I think, "do I need to push that button and, if I do, what will happen?" For a link I think, "do I want to go to the page that link points to?" If it is the "visited" color then I know I've been there before.
By the way, does anyone know where the info is stored to tell the browser if a link has been visited? Is it save to say that if the link is in the "visited" color then that page is in my local cache? (That might be useful to know during testing.)
Peace,
Rob:-]
Don't know for sure Rob, but I'd guess it's the browser's history, so not the cache per se. You could empty the cache and still see links as visited. Clear the history and I doubt you would.
Good post Jake, I'd nto really though about it in any depth before. There are a few implementations that i've seen that use small css background images of ticks and crosses to show a link/page has been visited.
I agree with Rob that, in an ideal world, next and such-like would be buttons (I seem to remember you had an article about the use of buttons for actions and links for, erm, links?)
but, in the absence of that convention it seems perfectly sensible to only colour code static (next turning a different colour has been a pet peeve of mine for some time now).