Painting with SVG, a primer
Jake Howlett, 22 June 2002; Article: EPSD-5B4PLK; Area: XML
Doubtless you've heard me going on and on about SVG in the past month
or so. Why? Because I think it's an amazing addition to our skills toolbox.
Until I learnt of SVG I would have said that creating data-driven graphics
in a webpage is a costly/painful affair involving the likes of, the now defunct,
Macromedia Generator Server. With SVG, it couldn't get much cheaper or easier.
In fact, I just checked with a rocket scientist and he agrees, it isn't rocket
science.
What is SVG:
Officialy, SVG is a language for describing two-dimensional graphics in XML.
It is also described as an "XML application". What that means is up to you.
To me, it makes more sense if you read is as "an application of XML". Indeed,
SVG is merely XML and therefore plain text that you can write in any old
text editor. This means we can get Domino to create it on the fly. Hence
my excitement.
It may help you to think of SVG as an extension of the HTML that we already
know so well. Think of it like this - In HTML we have a set of tags that
we use to layout and present information in our pages. Things like <table>
and <hr> and <ul> are all used to create a certain look. Think
what it would be like if, in amongst all of this, there were extra tags like
<circle>, <rect>, <line>, <polygon> and <path>.
You can use combinations of these and other elements to draw a picture of
absolutley anything. In other words:
Using SVG on your pages:
Because SVG is one of the W3C's Web standards, it's as much as part of
the Web as XML and HTML are. It doesn't belong to a corporation who can pick
and choose what they do with it. It's completely open. For this reason you
can expect to see a variety of methods by which you can make it available
in the browser and a variety of software environments you can use for its
creation.
As hard as it is to try and predict the future of the internet, I like
to think there will come a day where SVG lives alongside HTML as part of
a page's source. In fact there is already a project underway within Mozilla
to support inline SVG.
Until the day that they all do we have to rely on the browser using a plugin
that is capable of rendering the SVG in the page. At the moment the defacto
is Adobe's and is currently in version 3.
If you haven't already, then download yourself the plugin as you'll find it hard to carry on without it. Now have a look at their section showing SVG "in action". You shouldn't need any more convincing after that. I was sold anyway, as was my boss.
To include an SVG image in your page you use an <embed> tag like below.
<embed src="simple.svg" width="300" height="300" type="image/svg+xml" />
No harder than adding a normal image to a page is it ...
There is a myriad of stuff out there so I won't bother to go in to much
more detail as I'm sure you want me to get to the point. A good starting
point for anything else you want to know is the SVG Wiki.
A nice little example:

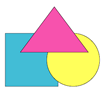
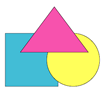
The image on the left is of the SVG code from the boxed area below. I used
this as I often see these three symbols used to represent a database and
that's what Domino is, is it not. It's also a nice simple example of using
three of the SVG elements. Click on the image to open the actual SVG in your
browser.
<?xml version="1.0" encoding="utf-8"?>
<svg width="300" height="300">
<g id="db-symbol" style="stroke:#000000">
<rect x="20" y="130" width="140" height="140" fill="#41B8D4"/>
<circle cx="200" cy="200" r="70" fill="#FFFF5C"/>
<path d="M 150,60 L 60,180 L 240,180 Z" fill="#F555A8"/>
</g>
</svg>
So, what does it all mean? Well, the format of the code should look familiar
to us all. After all it's in SGML format, the same as any HTML and XML is.
The purpose of each element and its attributes should also be fairly obvious.
Note that the order in which each object appears in the code dictates its
z-index in the image.
The only element that may not be so obvious is the <g> element.
This is used to group all the objects that it contains in to one component.
It's then easier to do things like applying the same styling to lots of objects,
as I've done in the above.
The most important of the above objects is the <path> element which
is the most versatile. We can use it to draw pretty much any shape. The main
paramater to it is "d" which takes a value in a format similar to:
M 150,60 L 60,180 L 240,180 Z
Where, M = Move to, L = Line to & Z = Close. So here we have - Move
to the x,y coordinates 150,60. Draw a line from there to the x,y coordinate
60,180 and from there another line to 240,180. Finally, close the shape,
to make a triangle. This is only a simple example and It's well worth learning
how it works in more detail. Especially if you're interested in following
any future article I write on this subject as the path object will feature
heavily in all of it. Also get to know more about how the whole coordiante
system works as it's not quite as straight-forward as it might appear.
Using it all with our old friend Domino:
Domino is a database and hence it stores data. Having racked my brains,
the only logical application of SVG with Domino that I can think of is the
graphical representation of this data, i.e
charts.
They may sound like the most boring of all the things we could use this new
technology for but they are probably the most useful. If for nothing else,
think of how happy they will make your boss. Bosses love charts, as do most
end-users who have to deal with data on a day-to-day basis. If we can give
them what makes them happy then that can't be bad can it.
To create a chart of any kind we simply have to take the data we have
and turn it in to pieces of an SVG image. In the case of a chart this is
simply a case of creating a path for each segment of data. Let's take an
example of a bar chart and see how we would create it.
Imagine a database which contains documents that record the sales of
each region per month. So, for a year, there are twelve documents, each with
a field to record the sales in North, East, South and West regions. An example
of the data in such a document would be:
| North |
East |
South |
West |
| €30,000 |
€20,000 |
€40,000 |
€15,000 |
To draw the chart we first have to find out which region has the largest
sale. If the chart is 200 pixels high and the largest region is South with
€40,000 then 40,000 is equivalent to 200 pixels as we want the largest bar
to take up the maximmum height. Now we make all other regions relative to
the heigh of this one. For example, the North region had sales of €30,000
so it will only be 3/4 the height of the largest - or (200*30,000)/40,000,
which makes it 150 pixels high compared to the tallest bar which is 200 pixels.
Likewise, the East region is half the height and the West is (200*15,000)/40,000,
or 75 pixels high.
So, if x is the value we want to represent and max is the greatest of
all the values then the height of any bar can be worked out using ((height*x)/max)
where height is the available height of the chart.
You can see this simple theory in practice in the chart I used to represent
the distribution of goals scored for each group of this year's World Cup
in Japan & Korea. It's online
here
and I will describe how I achieved this using just simple @Formulae in a
future article. Drawing chart like line and pie charts is a different matter
but the theory is equally as simple and that too will be covered in future
articles.
How can we actually do this:
All this is very well but it doesn't really prove much does it. The proof
of the pudding, as they say, is in the eating. Well, you'll have to stay
hungry for a little bit longer as this article is long enough as it is. Hopefully
it's been enough to illustrate why I am so excited about it and why I think
it's worth our time looking at it.
The way in which you actually create the chart that you require depends
on how complicated it is and on how comforatable you feel with different
technologies. The methods we have available to us as Domino develoeprs range
from using simple @Functions or slightly more complex LotuScript to parsing
the data as XML with XSL Transformations.
In the next group of articles I've got planned I want to try and talk
about them all, starting with simple methods and moving on to the more powerful.
Which one you choose to use is down to you.
Resources:
Whilst there are not nearly as many resources out there as there is with
Flash, there is still quite a few and interest continues to grow. Here are
a couple to get you started:
The SVG-Wiki -
http://www.protocol7.com/svg-wiki/
Adobe's KnowledgeBase -
http://support.adobe.com/devsup/devsup.nsf/svgkb.htm
In the same way that you would find the majority of Notes developers on the LDD you will find most SVG developers are at the
SVG Developers Yahoo group. They are a very helpful bunch, as are those at LDD.

 The image on the left is of the SVG code from the boxed area below. I used
this as I often see these three symbols used to represent a database and
that's what Domino is, is it not. It's also a nice simple example of using
three of the SVG elements. Click on the image to open the actual SVG in your
browser.
The image on the left is of the SVG code from the boxed area below. I used
this as I often see these three symbols used to represent a database and
that's what Domino is, is it not. It's also a nice simple example of using
three of the SVG elements. Click on the image to open the actual SVG in your
browser.
. . Applets (dicky, 23/06)
. . . . Re: Applets (Jake Howlett, 24/06)
. . Great (thomas ozenne, 24/06)
. . . . Re: Great (Alex Hernandez, 24/06)
. . . . . . Re: Great (Jake Howlett, 24/06)
. . . . . . . . Re: Great (Alex Hernandez, 24/06)
. . . . . . . . Re: Great (James Naidoo, 24/06)
. . Is it practical? (lee gardner, 25/06)
. . . . Re: Is it practical? (Jake Howlett, 25/06)
. . . . . . why not give both!? Re: Is it practical? (Brandon, 26/06)
. . surely there's more to SVG than charts!? (Brandon, 26/06)
. . . . Here's a clock I built in SVG! (Brandon, 26/06)
. . . . Re: surely there's more to SVG than charts!? (Jake Howlett, 27/06)
. . . . . . Of course you are right, but... (Brandon, 29/06)
. . P.S. a better resource for SVG (Brandon, 26/06)
. . Vertical alignment? (John Hunter, 28/06)
. . . . Re: Vertical alignment? (Jake Howlett, 28/06)
. . . . . . Re: Vertical alignment? (John Hunter, 28/06)
. . . . . . . . Re: Vertical alignment? (Jake Howlett, 28/06)
. . . . . . . . . . Re: Vertical alignment? (John Hunter, 03/07)
. . Notes Forms (Maria Daniela Capurro, 28/06)
. . . . Re: Notes Forms (Jake Howlett, 01/07)
. . . . . . Re: Notes Forms (M. Müller, 11/07)